Mục lục nội dung
Regular Expression là gì ?
Regular Expression được biết đến trong giới lập trình với tên gọi ngắn gọn hơn là Regex. Nói một cách đơn thuần, nền tảng này chính là những kỹ thuật viết biểu thức để tìm kiếm chuỗi trùng tương thích. Chúng ta hoàn toàn có thể giải nghĩa theo tên gọi của nền tảng. Regular là tiếp tục, Expression là biểu thức. Đây chính là những biểu thức liên tục được sử dụng trong lập trình. Ở nhiều nơi, những lập trình viên còn hoàn toàn có thể gọi đây là biểu thức chính quy. Tuy nhiên, cách gọi Regex vẫn là ngắn gọn và thông dụng nhất cho đến nay . Regular Expression chính là một công cụ cực mạnh giải quyết và xử lý chuỗi trong trong Php, javascript … Hầu hết những ngôn từ lập trình đều tương hỗ Regex. Ứng dụng của Regex và tính năng của nó được sử dụng thoáng đãng trong nhiều nghành nghề dịch vụ của lập trình. Ví dụ như :
Regular Expression chính là một công cụ cực mạnh giải quyết và xử lý chuỗi trong trong Php, javascript … Hầu hết những ngôn từ lập trình đều tương hỗ Regex. Ứng dụng của Regex và tính năng của nó được sử dụng thoáng đãng trong nhiều nghành nghề dịch vụ của lập trình. Ví dụ như :
- Kiểm tra tính hợp lệ của dữ liệu: email, điện thoại,…
- Regex cho phép sử dụng để tìm các chuỗi hợp lệ trong một chuỗi lớn của biểu thức. Nếu như thông thường, chúng ta phải so sánh từng ký tự. Thì đến với Regex, các bạn hoàn toàn có thể dùng biểu thức để tìm kiếm. Đây chính là sức mạnh thực sự của Regex.
Nguyên tắc hoạt động giải trí của Regular Expression là gì ?
Nguyên tắc hoạt động của Regular Expression chính là so khớp dựa vào khuôn mẫu. Trong đó, các khuôn mẫu này được xây dựng từ những quy tắc căn bản biểu thức của Regex. Để nắm rõ hơn về điều này, các bạn cần phải hiểu những hàm xử lý của Regular Expression. Ngay cả những cú pháp cơ bản trong nền tảng này các bạn cũng phải nắm rõ. Từ đó việc sử dụng Regex mới trở nên dễ dàng hơn với các lập trình viên. Các bạn hãy cùng tìm hiểu ngay sau đây cùng chúng tôi nhé!

Các cú pháp cơ bản của Regular Expression
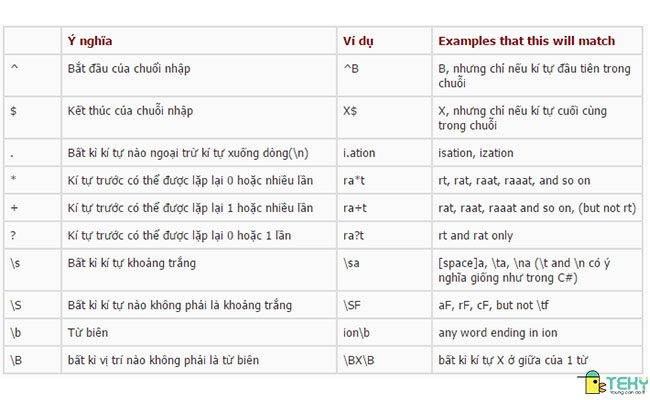
Regex đem đến rất nhiều ứng dụng có ích khác nhau. Tuy nhiên, nhìn chung nền tảng này mà chuỗi những ký tự diễn đạt một bộ chuỗi những ký tự khác. Nhưng có một điều chắc như đinh là, toàn bộ đều phải tuân theo quy tắc và cú pháp nhất định .Các cú pháp cơ bản của Regular Expression đã được chúng tôi tổng hợp và đề cập dưới đây. Các bạn hãy tìm hiểu thêm ngay nhé !“ ^ ” chính là ký tự mở màn của chuỗi nhập. Ví dụ ^ A thì A, chính là ký tự tiên phong trong chuỗi .“ USD ” chuỗi kết thúc nhập. Các bạn hoàn toàn có thể trình diễn như sau : USD B thì B, chính là ký tự ở đầu cuối của chuỗi .“. ” dùng để chỉ bất kể cứ tự nào, ngoại trừ ký tự xuống dòng .“ * ” khi có ký tự này Open, tất cả chúng ta hoàn toàn có thể hiểu, những ký tự trước đó hoàn toàn có thể lặp 0 hoặc nhiều lần. Ví dụ “ ra * t ” tất cả chúng ta hoàn toàn có thể ngầm hiểu là raat hoặc raaaat, hoặc cũng hoàn toàn có thể là rt .“ + ” khác với phái trên, ký tự này Open tất cả chúng ta ngầm hiểu ký tự trước đó hoàn toàn có thể lặp 1 hoặc nhiều lần. Ví dụ “ ra + t ” thì hoàn toàn có thể là rat, raaat, raat, …
Bảng biểu thức của nền tảng
Còn có rất nhiều cú pháp dễ hiểu nữa mà các bạn nên ghi nhớ khi sử dụng Regular Expression. Tuy nhiên khi thực sự trải nghiệm, các bạn mới có thể nhớ được. Hãy tự mình tìm hiểu và sử dụng để có thể ghi nhớ nhanh chóng nhất có thể. Nhờ có những chuỗi ký tự này mà các lập trình viên có thể lập trình code dễ dàng hơn.
Xem thêm: Gói TCP: Gói Tin Packet: 1 Packet là gì?

Hàm Regular Expression Preg_match trong php
Preg_match là một hàm giải quyết và xử lý Regular Expression được sử dụng trong php. Có 5 tham số xuất hiện trong hàm này. Tuy nhiên trong thực tiễn tất cả chúng ta chỉ dùng tới 3 tham số thiết yếu. Để hiểu được về những hàm này không phải là dễ. Đôi khi những lập trình viên lâu năm cũng không tự tin chớp lấy được điều này. Các bạn cần phải tìm hiểu và khám phá kỹ về nó mới hoàn toàn có thể hiểu được tổng thể. Chính thế cho nên, chúng tôi nghĩ rằng, để theo đuổi ngành công nghệ thông tin, những bạn cần phải chịu khó nhiều hơn .
Biểu thức chính quy Regular Expression trong JavaScript
Như tất cả chúng ta đã đề cập đến phía trên, Regular Expression là những mẫu dùng để tìm kiếm bộ ký tự. Chính thế cho nên, Regex trong JavaScript vừa là biểu thức chính quy vừa là đối tượng người tiêu dùng. Khi bạn tạo ra một biểu thức chính quy bạn cần có một đối tượng người dùng tương ứng .Đối với Regex, những mẫu này được sử dụng rất nhiều trong JavaScript. Ví dụ như những phương pháp exec và test của RegExp, hay phương pháp match, replace, search, và split của String. Chúng ta sẽ cùng nhau tìm hiểu và khám phá kỹ lưỡng hơn về cách tạo biểu thức chính quy trong JavaScript .
Cách tạo biểu thức chính quy
Các lập trình viên hoàn toàn có thể tạo những biểu thức chính quy theo hai cách khác nhau. Cả hai đều hoàn toàn có thể sử dụng để tạo biểu thức chính quy trong JavaScript. Các bạn hoàn toàn có thể xem xét chọn 1 trong hai cách . Cách 1 chính là sử dụng diễn đạt chính quy thuần ( regular expression literal ). Với phương pháp này những đoạn mã chứa diễn đạt chính quy thuần sau khi nạp vào bộ nhớ sẽ được dịch những biểu thức chính quy. Các đoạn mã chứa diễn đạt chính quy thuần này sẽ được dịch ra coi như những hàng số. Người dùng sẽ không cần tạo đi tạo lại nhiều lần. Điều này giúp cho hiệu suất cao việc làm trở nên nhanh gọn, hiệu suất cao hơn .Cách thứ 2 đó chính là tạo một đối tượng người dùng RegExp. Với phương pháp này những biểu thức chính quy sẽ được dịch ra lúc thực thi chương trình. Có lẽ vì điều đó mà hiệu năng của cách này không đạt hiệu suất cao cao. Tuy nhiên, nếu nhìn vào ưu điểm, thì phương pháp này được cho phép biến hóa những mẫu chính quy. Khi những bạn không chắc như đinh về những mẫu chính quy những bạn hoàn toàn có thể sửa đổi và nhập lại. Đây chính là điểm mạnh của cách làm này. Regular Expression hoàn toàn có thể đem đến cho bạn nhiều điều tính năng hữu dụng .
Cách 1 chính là sử dụng diễn đạt chính quy thuần ( regular expression literal ). Với phương pháp này những đoạn mã chứa diễn đạt chính quy thuần sau khi nạp vào bộ nhớ sẽ được dịch những biểu thức chính quy. Các đoạn mã chứa diễn đạt chính quy thuần này sẽ được dịch ra coi như những hàng số. Người dùng sẽ không cần tạo đi tạo lại nhiều lần. Điều này giúp cho hiệu suất cao việc làm trở nên nhanh gọn, hiệu suất cao hơn .Cách thứ 2 đó chính là tạo một đối tượng người dùng RegExp. Với phương pháp này những biểu thức chính quy sẽ được dịch ra lúc thực thi chương trình. Có lẽ vì điều đó mà hiệu năng của cách này không đạt hiệu suất cao cao. Tuy nhiên, nếu nhìn vào ưu điểm, thì phương pháp này được cho phép biến hóa những mẫu chính quy. Khi những bạn không chắc như đinh về những mẫu chính quy những bạn hoàn toàn có thể sửa đổi và nhập lại. Đây chính là điểm mạnh của cách làm này. Regular Expression hoàn toàn có thể đem đến cho bạn nhiều điều tính năng hữu dụng .
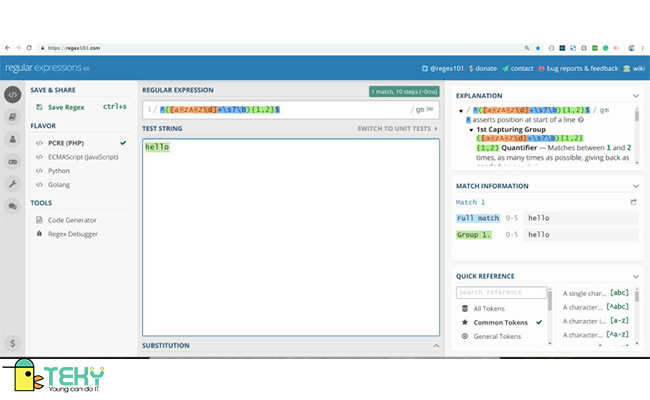
Cách viết mẫu biểu thức chính quy đơn thuần
Mẫu biểu thức đơn giản là những điều các bạn cần biết khi sử dụng Regular Expression. Các mẫu đơn giản là các mẫu có thể xây dựng từ các ký tự có thể được tìm kiếm trong các mẫu câu một cách trực tiếp. Ví dụ như /abc/ sẽ tìm các các đoạn abc theo đúng thứ tự đó trong các chuỗi. Mẫu này sẽ được tìm thấy ở các câu như “Hi, My name is ABC.” hoặc các câu “I’m from abcdef city.” Ở trong các câu này đều có cụm ABC nên có thể được tìm ra. Các bạn cũng có thể sử dụng mẫu biểu thức đơn giản này để tìm các cụm khác.
Xem thêm: OUR là gì? -định nghĩa OUR
 Có rất nhiều mẫu biểu thức chính quy có sẵn trong nền tảng. Các bạn nên tự mình sử dụng và thưởng thức. Ngoài dạng mẫu biểu thức đơn thuần thì những ký tự đặc biệt quan trọng cũng hoàn toàn có thể xây dựng mã. Các bạn nên chú ý quan tâm đến những ký hiệu đặc biệt quan trọng hơn. Bởi gần như mỗi ký hiệu đều có ý nghĩa về mã khác nhau .
Có rất nhiều mẫu biểu thức chính quy có sẵn trong nền tảng. Các bạn nên tự mình sử dụng và thưởng thức. Ngoài dạng mẫu biểu thức đơn thuần thì những ký tự đặc biệt quan trọng cũng hoàn toàn có thể xây dựng mã. Các bạn nên chú ý quan tâm đến những ký hiệu đặc biệt quan trọng hơn. Bởi gần như mỗi ký hiệu đều có ý nghĩa về mã khác nhau .
Kết luận
Có thể nói, những định nghĩa là triết lý tương quan đến Regular Expression đã được chúng tôi đề cập trên đây. Hy vọng những thông tin này hoàn toàn có thể đem đến cho bạn những điều cần biết. Tính năng của Regex thật sự có ích với giới lập trình. Các bạn lập trình viên đều cố gắng nỗ lực sử dụng nền tảng này để hoàn toàn có thể lập trình tốt hơn. Regex được nhìn nhận là một nền tảng khó sử dụng, tuy nhiên nó lại đem đến tính năng tốt. Điều này đã khiến cho những lập trình viên bị thuyết phục và lựa chọn sử dụng .Trên trang chủ của chúng tôi có rất nhiều những bài viết về chủ đề lập trình. Các bạn hoàn toàn có thể truy vấn để khám phá thêm về một chủ đề đang hot chính là bug là gì. Cảm ơn những bạn đã đón đọc bài viết của chúng tôi .
Source: https://blogchiase247.net
Category: Hỏi Đáp