Trong thời gian gần đây cộng đồng SEO đang bàn tán về cấu trúc Schema – Schema Structured Data, Cách khai báo Schema cho Website..vv Vậy thì chính xác Schema là gì? và cài đặt Schema cho Web như thế nào? Hãy cùng Mắt Bão tìm hiểu chi tiết bên dưới nhé!
Mục lục nội dung
Schema là gì?
Schema hay Schema.org, Schema Markup là một đoạn code html hoặc code khai báo java script dùng để đánh dấu dữ liệu có cấu trúc (structured data). Schema được tạo ra với sự hợp tác của 4 công cụ tìm kiếm nổi tiếng hiện nay là Google, Bing, Yandex và Yahoo.
Vậy tác dụng của Schema là gì ! Schema là ngôn ngữ dùng để đánh dấu dữ liệu có cấu trúc
Schema là ngôn ngữ dùng để đánh dấu dữ liệu có cấu trúc
Schema được gắn vào Website để giúp công cụ tìm kiếm dễ dàng nhận biết, phân loại và trả về kết quả nhanh chóng, chính xác hơn. Nếu không có Schema thì một Website sẽ chỉ bao gồm các thông tin không có ngữ cảnh.
Bạn đang đọc: Schema là gì? Tăng sức mạnh Website với Schema Markup
Schema có tác dụng gì?
 Schema giúp công cụ tìm kiếm hiểu và phân loại Website chính xác hơnChúng ta hoàn toàn có thể xem xét hiệu quả của Schema qua 2 phương diện : so với cỗ máy tìm kiếm và so với người dùng .
Schema giúp công cụ tìm kiếm hiểu và phân loại Website chính xác hơnChúng ta hoàn toàn có thể xem xét hiệu quả của Schema qua 2 phương diện : so với cỗ máy tìm kiếm và so với người dùng .
Bộ máy tìm kiếm
Hiện nay, trên thế giới có hơn 1.94 tỷ Website đang hoạt động. Nếu người dùng có thể hiểu được nội dung của những Website này thì với search engine lại không hề đơn giản như vậy. Có rất nhiều từ ngữ phức tạp mà công cụ tìm kiếm không thể giải thích được.
Ví dụ với chuỗi ký tự “ Moonlight ”, nó hoàn toàn có thể đang đề cập đến ánh trăng hoặc tên một bộ phim. Tùy theo ngữ cảnh mà từ “ Moonlight ” sẽ mang một ý nghĩa khác. Điều này sẽ gây cản trở cho công cụ tìm kiếm khi phải hiển thị những hiệu quả tương quan cho người dùng .
Do đó, để search engine hiểu và phân loại thông tin chính xác hơn, ta cần sắp xếp, hướng dẫn nó theo các cú pháp sẵn có. Và Schema chính là nơi cung cấp những dữ liệu cụ thể để search engine hiểu được các Website đang viết nội dung thuộc thể loại nào, chủ đề gì.
Người dùng
Schema sẽ giúp Website của bạn trở nên thu hút và cung cấp nhiều thông tin hữu ích hơn. Ví dụ, khi người dùng muốn tham gia một sự kiện nào đó, Schema giúp hiển thị các Website có thông tin liên quan đến địa điểm, ngày diễn ra sự kiện…, từ đó, làm tăng tỷ lệ truy cập Website. Hiện nay, có nhiều loại Schema tương ứng với các cách hiển thị Website khác nhau trong kết quả tìm kiếm.
Hướng dẫn kiểm tra Schema Markup
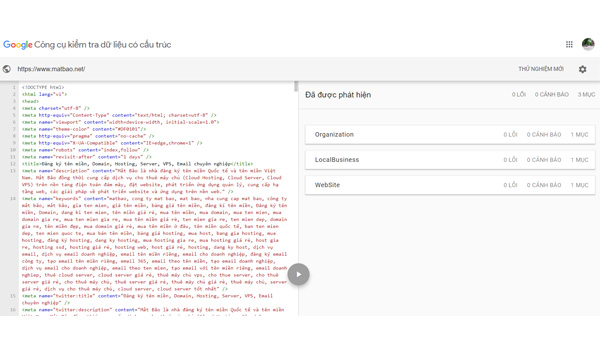
 Giao diện công cụ kiểm tra dữ liệu có cấu trúc của GoogleĐể biết được Website có Schema Markup hay chưa và tài liệu cấu trúc của bạn đang gặp phải những yếu tố gì, cách đơn thuần nhất là sử dụng công cụ kiểm tra tài liệu có cấu trúc của Google theo những bước sau :
Giao diện công cụ kiểm tra dữ liệu có cấu trúc của GoogleĐể biết được Website có Schema Markup hay chưa và tài liệu cấu trúc của bạn đang gặp phải những yếu tố gì, cách đơn thuần nhất là sử dụng công cụ kiểm tra tài liệu có cấu trúc của Google theo những bước sau :
- Bước 1: Truy cập vào trang công cụ của Google. Sau đó, nhập link mà bạn muốn kiểm tra vào mục “Tìm nạp URL” và click “Chạy thử nghiệm”.
- Bước 2: Chờ quá trình nạp và phân tích hoàn tất. Tiếp đó, hệ thống sẽ trả về thông tin các loại dữ liệu có cấu trúc trong URL của bạn. Các dữ liệu càng nhiều thì chứng tỏ site của bạn được cấu trúc tốt và công cụ tìm kiếm càng dễ hiểu được nội dung.
Ngoài ra, cần quan tâm mục “ Lỗi ” và “ Cảnh báo ” phía bên phải. Nếu Open lỗi hoặc cảnh báo nhắc nhở, hãy click vào từng mục để tìm yếu tố và giải quyết và xử lý . Hệ thống trả về thông tin các loại dữ liệu có cấu trúc trong URL
Hệ thống trả về thông tin các loại dữ liệu có cấu trúc trong URL
Một số loại Schema phổ biến
 Công thức (Recipes) là một schema phổ biến
Công thức (Recipes) là một schema phổ biến
Schema Markup là một loại ngôn ngữ để định dạng dữ liệu có cấu trúc. Bạn có thể tìm thấy nó tại Schema.org. Bên dưới đây, tôi sẽ lên danh sách các loại đánh dấu lược đồ được sử dụng phổ biến hiện nay:
- Đoạn trích nổi bật
- Breadcrumbs Schema Markup
- Sitelinks
- Tìm kiếm trang web
- Schema Article
- Review Schema
- Local Business Schema
- Recipe Schema
- Product Schema
- Sự kiện (Event)
- Person Schema Markup
- Tổ chức (Organization Schema)
- Course Schema
- Service Schema
- Book Schema
- Job Posting Schema
Đoạn trích nổi bật
 Đây là những đoạn văn bản ngắn Open ở đầu tác dụng tìm kiếm của Google để vấn đáp nhanh truy vấn của người tìm kiếm. Nội dung Open bên trong đoạn trích điển hình nổi bật được tự động hóa lấy từ những trang Web trong chỉ mục của Google. Các loại đoạn trích điển hình nổi bật phổ cập gồm có định nghĩa, bảng, nội dung dạng những bước và list .
Đây là những đoạn văn bản ngắn Open ở đầu tác dụng tìm kiếm của Google để vấn đáp nhanh truy vấn của người tìm kiếm. Nội dung Open bên trong đoạn trích điển hình nổi bật được tự động hóa lấy từ những trang Web trong chỉ mục của Google. Các loại đoạn trích điển hình nổi bật phổ cập gồm có định nghĩa, bảng, nội dung dạng những bước và list .
Tôi tin rằng đây là một khái niệm không quá xa lạ với bạn. Breadcrumbs thường nằm ở đầu trang, là một đường dẫn văn bản nhỏ cho biết người dùng đang ở đâu trên trang Web. Nó cũng giúp hiển thị danh mục của một trang Web, hoặc vị trí của trang trên kết quả của công cụ tìm kiếm.
Đây là các liên kết xuất hiện bên dưới Link chính của một Website mà bạn tìm kiếm trên Google. Sitelinks giúp tăng tỷ lệ nhấp không trả phí vào Website của bạn.

Tìm kiếm trang web
Hẳn đôi lúc bạn có thể thấy một hộp tìm kiếm xuất hiện dưới kết quả trang Web. Đó chính là dạng Schema Markup tìm kiếm trang Web. Nó cho phép người dùng tìm kiếm Website mà không cần Click vào trang trước.
Schema Article
Schema Article thường được hiển thị với các trang báo. Công cụ tìm kiếm nhờ Schema Article mà có thể hiểu bài viết của bạn dễ dàng hơn. Thông qua đó, các bài đăng của bạn có thể dễ dàng xuất hiện trong các câu chuyện hàng đầu nổi bật trên công cụ tìm kiếm hơn.
Review Schema
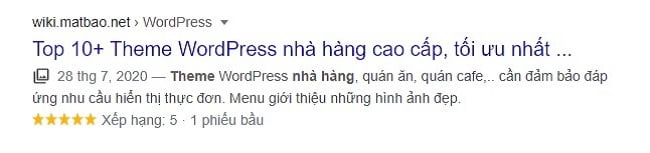
Review Schema thể hiện các xếp hạng, đánh giá cho một Website nào đó. Nếu bạn chưa thiết lập dạng đánh dấu lược đồ, tôi khuyên bạn nên sử dụng ngay. Bởi nó có khả năng tăng tỷ lệ nhấp đáng kể cho trang của bạn.

Local Business Schema
Dạng Schema Markup này giúp các công cụ tìm kiếm dễ dàng xác định loại hình kinh doanh, sản phẩm của. Nó cũng giúp danh sách Google My Business của bạn phong phú hơn, nhiều chi tiết hơn. Đồng thời, nó cũng giúp tối ưu hóa trang Web của bạn cho Local SEO.
Recipe Schema
Nếu bạn đang sở hữu một Website cung cấp các loại công thức nấu ăn, làm đẹp,…. thì tôi tin rằng Recipe Schema rất cần thiết. Nó giúp hiển thị nguyên liệu, thời gian chuẩn bị, thời gian nấu ăn,… để người dùng xem trước khi mở trang.
Product Schema
Đây là dạng dữ liệu có cấu trúc của sản phẩm, giúp công cụ tìm kiếm hiển thị thông tin về sản phẩm của bạn như giá, xếp hạng của người dùng,… Nhờ đó mà mang đến trải nghiệm người dùng tốt hơn. Product Schema sẽ hiển thị cùng với kết quả tìm kiếm của bạn.
Sự kiện (Event)

Dạng Schema Markup này sẽ hiển thị thông tin quan trọng của sự kiện như tên, thời gian, địa điểm diễn ra,… Nó sẽ giúp kết quả hiển thị cho Event của bạn trông đẹp mắt và thu hút người dùng hơn.
Person Schema Markup
Để công cụ tìm kiếm hiểu hơn về đối tượng người tiêu dùng chịu nghĩa vụ và trách nhiệm nội dung trên Website, bạn cần sử dụng ghi lại lược đồ này .
Tổ chức (Organization Schema)
Dạng Schema này giúp giúp trang Web được hiển thị trong trang kết quả của công cụ tìm kiếm với tên thương hiệu nổi bật. Nó sẽ giúp nâng cao khả năng tác động đến tính năng Google Knowledge Graph, hỗ trợ tạo tín hiệu cho thấy tính phổ biến của thương hiệu.
Service Schema
Service Schema là đánh dấu lược đồ chuyên biệt giúp các công cụ tìm kiếm hiểu loại dịch vụ mà doanh nghiệp của bạn đang kinh doanh. Nhờ vậy, công cụ tìm kiếm sẽ hiển thị trang Web chính xác hơn cho truy vấn của người dùng.
Course Schema
 Loại lưu lại lược đồ này sẽ giúp hiển thị thông tin khóa học của bạn như tên khóa học, giảng viên, học phí, … Các học viên tiềm năng hoàn toàn có thể tìm thấy bạn trải qua công cụ tìm kiếm thuận tiện hơn .
Loại lưu lại lược đồ này sẽ giúp hiển thị thông tin khóa học của bạn như tên khóa học, giảng viên, học phí, … Các học viên tiềm năng hoàn toàn có thể tìm thấy bạn trải qua công cụ tìm kiếm thuận tiện hơn .
Book Schema
Book Schema giúp hiển thị rõ ràng thông tin về một quyển sách cụ thể như tên, năm xuất bản, tác giả,… Loại Schema Markup này vô cùng cần thiết đối với các trang Web của nhà xuất bản, người kinh doanh sách.
Job Posting Schema
Schema Job Posting giúp cho tin tuyển dụng của bạn xuất hiện trên trang tuyển dụng của Google. Nó sẽ hiển thị thông tin chi tiết về công việc bạn đăng tuyển. Người tìm việc có thể lọc theo nhiều tiêu chí khác nhau để tìm kiếm công việc. Điều này có thể giúp tin tuyển dụng của bạn có nhiều khả năng thu hút ứng viên nhiều hơn.
Hướng dẫn cài đặt Schema cho WordPress
Cách đơn giản nhất để thêm Schema vào Website là dùng Schema Plugin. Plugin này có thể hỗ trợ cho cả những Schema cũ.
Để thiết lập Schema Plugin, bạn cần làm theo những bước sau :
- Bước 1: Tại giao diện admin của WordPress, chọn mục Plugins -> Add New. Sau đó gõ từ khóa “Schema” trong ô tìm kiếm.
- Bước 2: Sau khi tìm được Schema Plugin, click vào nút “Install now” để cài đặt.
 Cài đặt Schema Plugin bằng cách click vào nút “Install now”
Cài đặt Schema Plugin bằng cách click vào nút “Install now”
- Bước 3: Sau khi đã kích hoạt plugin thành công, di chuyển đến mục Schema -> Settings để bắt đầu cấu hình
- Bước 4: Trong trường General, điền các thông tin cơ bản của trang như About Page, Contact Page và upload logo cho Website
Ngoài ra, bạn cũng cần điền các trường content, knowledge graph, search result để kết quả tìm kiếm được tối ưu hơn.
 Điền các trường thông tin để tối ưu kết quả tìm kiếm
Điền các trường thông tin để tối ưu kết quả tìm kiếm
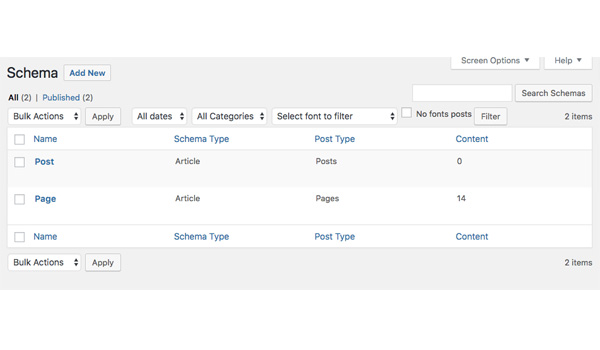
- Bước 5: Chuyển đến mục Schema đến Types để chỉ định loại schema nào sẽ được thêm vào
 Chỉ định loại Schema được thêm vào
Chỉ định loại Schema được thêm vào
Những Plugin Schema Markup tốt nhất hiện nay
Các Plugin sẽ giúp bạn chèn Schema Dễ dàng hơn, kể cả khi bạn không biết Code, lập trình. Tôi sẽ hướng dẫn bạn cách tạo ghi lại lược đồ từ những Plugin tạo Schema tốt nhất lúc bấy giờ .
Thêm Schema Markup thông qua Plugin WordPress
WordPress có nhiều Plugin cho phép thêm Schema như WP Review, Plugin Schema, Schema Pro Plugin, WPSSO Schema JSON-LD Markup, SEOPress,… Sau đây, tôi sẽ hướng dẫn bạn dùng Plugin Schema để thêm đánh dấu lược đồ.
Sau khi thiết lập và kích hoạt Plugin Schema, bạn tới Schema, nhấp Cài đặt để thêm Schema Markup vào Website. Tiếp theo, bạn điền thông tin cơ bản và Click Quick Configuration Wizard để thiết lập mọi thứ .
Thêm Schema Markup thông qua Plugin Yoast SEO
Tôi tin rằng Yoast SEO không còn xa lạ với các SEOer. Nếu bạn đã sử dụng Plugin này trên Website thì hãy tận dụng ngay nó để thêm Schema.
Sau khi thiết lập Yoast SEO, bạn sẽ được Website đại diện thay mặt cho mô hình tổ chức triển khai nào. Tại Yoast wizard, bạn điền tên của cá thể hoặc tổ chức triển khai, Logo tổ chức triển khai .
Nếu muốn cập nhật loại thực thể mà Web đại diện, bạn đến SEO, chọn Search Appearance và Click General Tab. Tiếp đến, bạn kéo xuống phần Knowledge Graph & Schema.org và điền chi tiết vào.
Yoast SEO sẽ thêm Schema Markup vào trang Web WordPress của bạn một cách tự động hóa sau khi bạn thiết lập loại Website .
Cách thêm Schema Markup vào WooCommerce
Bạn có thể thêm Schema Markup vào WooCommerce Stores thông qua Plugin Yoast WooCommerce SEO. Bên cạnh đó, WPSSO Core phiên bản Premium có sẵn Ecommerce Markup cho cửa hàng WooCommerce.
Bạn cũng hoàn toàn có thể tìm hiểu thêm thêm tiện ích lan rộng ra Schema WooCommerce. Nó sẽ giúp shop thương mại điện tử của bạn được bổ trợ Schema có tương quan .
Hướng dẫn cài đặt Schema cho Website thủ công
 JSON-LD là phương pháp cài đặt Schema được Google khuyến nghị sử dụng
JSON-LD là phương pháp cài đặt Schema được Google khuyến nghị sử dụng
Ngoài cách sử dụng plugin của WordPress, bạn cũng có thể thêm Schema vào Website một cách thủ công. Dù đòi hỏi nhiều thao tác về code, phương pháp này có ưu điểm là bạn có thể chọn bất kỳ loại Schema nào cho từng trang và bài post.
Đoạn mã HTML gốc cho trang chủ về nhà hàng quán ăn của tất cả chúng ta có dạng sau :
My Restaurant
The best dishes all over the world!
Address : 123 abc Ho Chi Minh City, việt nam Tel : 0123 456 789 Click here to see our dishes !We’re open:
Mo-Sa 09 : 00-22 : 30 Su 09 : 00-23 : 00
Sau đây chúng ta sẽ đánh dấu thuộc tính Schema Markup cho nhà hàng trên theo 3 cách sau:
- JSON-LD
- RDFa
- Microdata.
Sử dụng JSON-LD
JSON-LD Schema Markup là gì?
Trong các cách thì JSON-LD là phương pháp cài đặt Schema hiệu quả hàng đầu được khuyên dùng bởi chính Google. JSON-LD được thực hiện dựa trên Javacript. Bạn sẽ tự thêm Schema vào Website bằng các đoạn script nên dễ dàng để tìm đọc và debug lỗi hơn.
Một đoạn mã JSON-LD nhìn chung sẽ có dạng như sau:
Ưu điểm khi sử dụng JSON-LD với Schema. org markup là nó số lượng giới hạn hầu hết mã tương quan ở phần tiêu đề trang, sắp xếp những thẻ khác ở ngoài phần nội dung chính và giúp cho việc đọc mã rõ ràng và dễ hơn .
Hướng dẫn thêm Schema Markup bằng JSON-LD
Bước 1: Khai báo định dạng
Chú thích JSON-LD có được cung cấp bên trong một khối script (). Để bắt đầu, chúng ta sẽ nhập dòng này để cho thấy chúng ta đang sử dụng định dạng JSON-LD:
Bước 3: Sử dụng context để xác định kho dữ liệu đang được liên kết đến
Trong trường hợp của tất cả chúng ta là Schema. org. Vì vậy, cần thêm một dấu phẩy ở cuối mỗi dòng mã .
“@context”: “http://schema.org”,
Bước 4: Xác định loại nội dung cần đánh dấu
Thuộc tính này tương tự với thuộc tính itemtype trên Microdata, hay thuộc tính typeof trên RDFa .Chúng ta sẽ sử dụng một Website đơn thuần nói về nhà hàng quán ăn làm ví dụ. Như vậy loại nội dung của tất cả chúng ta sẽ là “ Restaurant ” :
“@type”: “Restaurant”,
Ưu điểm của JSON-LD là nó được cho phép bạn xác lập những thành phần. Và không nhất thiên cần phải Open trên trang .
“name”: “My Restaurant”, “description”: “The best dishes all over the world!”,
Bây giờ tất cả chúng ta cần xác lập địa chỉ cho nhà hàng quán ăn, như sau :
“address”: {
“@type”: “PostalAddress”,
“addressLocality”: “Ho Chi Minh City, VN”,
“streetAddress”: “123 abc”
},Tiếp theo, tất cả chúng ta sẽ đưa vào giờ Open .
“openingHours”: [ “Mo-Sa 09:00-22:30”, “Su 09:00-23:00” ],
Cuối cùng, tất cả chúng ta sẽ thêm số điện thoại thông minh và URL menu. Cả hai đều khá đơn thuần trừ việc số điện thoại cảm ứng cần được viết dưới dạng chuỗi những số liên tục và có mã khu vực như sau :
“telephone”: “+84123456789”, “menu”: “http://www.myrestaurant.com/menu”
Schema Markup trên JSON-LD hoàn chỉnh
Mã ghi lại hoàn hảo sẽ có dạng như sau :
Sử dụng RDFa
RDFa Schema markup là gì?
RDFa viết tắt của từ Resource Description Framework in Attributes là một đuôi mở rộng (extension) của mã HTML5 được thiết kế để giúp bạn đánh dấu dữ liệu có cấu trúc. Đây là một W3C Recommendation và nó có thể dùng để kết hợp nhiều dữ liệu có cấu trúc khác nhau. Nếu bạn muốn thêm dữ liệu có cấu trúc trong trường hợp Schema.org không đủ đáp ứng.
Hướng dẫn thêm Schema markup bằng RDFa
Bước 1: Khai báo Schema Markup
Chúng ta cần xác định rằng dữ liệu chúng ta đang sử dụng là Schema.org. Và Website này nói về một nhà hàng. Các ví dụ ở dưới cùng sẽ chỉ cho bạn biết cách thực hiện. Chỉ cần click vào thẻ RDFa để xem các ví dụ về định dạng RDFa.
Chúng ta cần sử dụng thẻ vocab cùng URL http://schema.org/ để xác lập tài liệu cho ghi lại của mình. Loại trang được xác lập bởi thẻ typeof ; khác với Microdata. Các loại trang được chỉ biểu lộ bằng một hay hai tài liệu thay vì những URL .
Bước 2: Xác định thuộc tính
Bây giờ tất cả chúng ta cần xác lập những thành phần này dưới dạng những thuộc tính, sử dụng thuộc tính property. Chúng ta sẽ ghi lại tên nhà hàng quán ăn bằng thẻ name, như sau :
My Restaurant
Thuộc tính typeof cũng hoàn toàn có thể được dùng khi bạn cần xác lập thêm một thuộc tính khác. Ví dụ, bạn hoàn toàn có thể xác lập thêm thuộc tính address bằng loại thông tin PostalAddress, như sau :
Typeof gần như tương tự với itemtype trong Microdata. Còn property tương tự với thuộc tính itemprop. Đối với trang chủ nhà hàng quán ăn của tất cả chúng ta, tất cả chúng ta sẽ lưu lại phần còn lại của trang như sau :
The best dishes all over the world!
Address :123 abc Ho Chi Minh City, việt namTel: 0123 456 789
Click here to see our dishes ! We’re open : Mo-Sa 09 : 00-22 : 30 Su 09 : 00-23 : 00
Sử dụng Microdata
Microdata Schema Markup là gì?
Microdata là một tập hợp các thẻ HTML5 và là một giải pháp đơn giản hơn để giải thích các thành phần HTML bằng các thẻ mà công cụ tìm kiếm có thể đọc được.
Microdata là một mã đánh dấu tương đối dễ sử dụng và phù hợp với người mới. Nhược điểm là bạn phải đánh dấu từng mục riêng lẻ trong phần nội dung chính của trang Web. Khi đánh dấu Schema markup bằng Microdata sẽ rất mất công so với việc đánh dấu bằng JSON-LD.
Hướng dẫn thêm Schema Markup bằng Microdata
Sử dụng tương tự như ví dụ nhà hàng quán ăn phía trên. Sau đây là những bước thêm Schema Markup bằng Microdata ;
Bước 1: Khai báo Schema Markup
Đầu tiên, bạn cần xác định phần nào của trang Web nói về nhà hàng đó. Đó là tất cả những thứ nằm giữa hai thẻ
Khi thêm thẻ itemscope, chúng ta xác định rằng mã HTML có trong khối
nói đến một nội dung cụ thể. Tiếp theo chúng ta cần sử dụng thuộc tính itemtype để xác định loại nội dung của nhà hàng.
Bước 2: Khai báo thuộc tính
Tiếp theo chúng ta cần đánh dấu phần nào của trang Web sẽ có tên nhà hàng. Phần nằm giữa thẻ
của chúng ta. Thẻ này được gọi là một thẻ itemprop, như bạn có thể đoán, để dán nhãn các đặc tính của một nội dung.
My Restaurant
Chúng ta hoàn toàn có thể liên tục và lưu lại phần còn lại của trang theo cách này .
The best dishes all over the world!
Address : 123 abc Ho Chi Minh City, việt namTel: 0123 456 789
Click here to view see our dishes ! We’re open : Mo-Sa 09 : 00 – 22 : 30Su: 09:00 – 23:00
Những sai lầm thường gặp khi triển khai Schema
Khi sử dụng Schema, có không ít trường hợp đã lạm dụng công cụ này. Dưới đây là một số ít sai lầm đáng tiếc bạn hoàn toàn có thể gặp khi tiến hành Schema .
- Đối với Schema đánh giá: Tạo số lượng lớn đánh giá ảo làm mất niềm tin của người dùng.
- Tự tạo câu hỏi câu trả lời khi dùng Schema hỏi đáp.
- Bạn có thể không biết Schema Person, Schema Local Business gắn ở đâu, thậm chí bạn có thể gắn tất cả các URL của Website.
- Nhiều người tạo Schema công thức nấu ăn, sự kiện vì muốn kết quả hiển thị đẹp mắt hơn. Thế nhưng nội dung và loại hình Website lại không liên quan.
Nếu bạn đang gặp những sai lầm đáng tiếc này, tôi khuyên bạn hãy khắc phục nhanh nhất hoàn toàn có thể .
Trên đây là những thông tin chi tiết về Schema, vai trò và cách cài đặt nó trên Website. Hy vọng bài viết đã đem lại những kiến thức bổ ích cho quá trình SEO. Chúc bạn thành công!
Source: https://mindovermetal.org
Category: Wiki là gì










