Javascript là một ngôn từ được sử dụng trong những trình duyệt browser nên nó có vai trò khá quan trọng trong những ứng dụng website. Nhiệm vụ của Javascript là lập trình phía client, giúp can thiệp vào những đối tượng người tiêu dùng HTML để tạo ra những công dụng mà server không hề làm được .

Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức.
Bạn đang đọc: DOM là gì? Tất tần tật kiến thức về DOm trong Javascript
Để thao tác được với những thẻ HTML thì nó phải trải qua chính sách DOM. Vậy thì DOM là gì ? Cách hoạt động giải trí thế nào ? Chúng ta cùng khám phá ngay nhé .
Mục lục nội dung
1. DOM là gì?
DOM Javascript là viết tắt của chữ Document Object Model, dịch tạm ra là mô hình các đối tượng trong tài liệu HTML. Thông qua mô hình DOM ta có thể truy xuất đến các thẻ HTML một cách dễ dàng.
Như những bạn biết, mỗi thẻ HTML sẽ có những thuộc tính ( properties ) và có phân cấp cha con với những thẻ HTML khác. Sự phân cấp và những thuộc tính của thẻ HTML này ta gọi là selector, và DOM sẽ có trách nhiệm giải quyết và xử lý những yếu tố như đổi thuộc tính, đổi cấu trúc của những thẻ HTML .
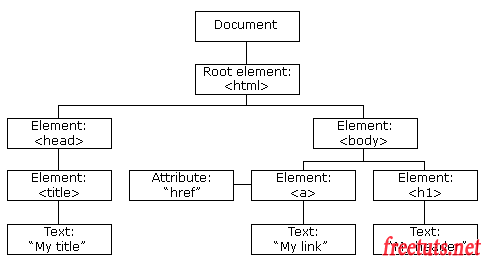
Bạn hoàn toàn có thể tìm hiểu thêm hình vẽ dưới đây để hiểu rõ hơn về DOM .

Theo như trong hình thì tất cả các thẻ HTML sẽ nằm trong đối tượng Document, thẻ cao nhất là thẻ html, tiếp theo là phân nhánh body và head. Bên trong head thì có những thẻ như style, title, … và bên trong body thì là vô số các thẻ HTML khác.
Như vậy, Javascript muốn truy xuất đến một thẻ html nào thì phải thông qua đối tượng document. Nó được lưu trữ trong một biến toàn cục tên là document.
Ví dụ: Thay đổi nội dung bên trong của thẻ div có id = main-content.
Demo
RUN
Trong ví dụ này mình có sử dụng một đoạn code giải quyết và xử lý javascript như sau :
document.getElementById("main-content").innerHTML = "Chào mừng các bạn đến với website học lập trình online freetuts.net"Và đoạn code này có ý nghĩa rằng tìm thẻ có id="main-content" và gán nội dung HTML bên trong của thẻ này là dòng chữ “Chào mừng các bạn đến với website học lập trình online freetuts.net”.
2. Nhiệm vụ của DOM Javascript là gì?
Tóm lại, trách nhiệm của DOM trong javascript là như sau :
- Cho phép truy xuất đến các thẻ html.
- Thay đổi các thuộc tính của thẻ html
- Thay đổi css của các thẻ html
- Tạo, xóa, thêm các thẻ html
3. Các loại DOM trong Javascript
Việc giải quyết và xử lý và thao tác với đối tượng người tiêu dùng HTML rất phức tạp và phong phú. Xét về đặc thù thì người ta chia ra làm 8 loại DOM khác nhau như sau .
Danh sách chia nhóm DOM:
- DOM document: có nhiệm vụ lưu trữ toàn bộ các thành phần trong tài liệu của website
- DOM element: có nhiệm vụ truy xuất tới thẻ HTML nào đó thông qua các thuộc tính như tên class, id, name của thẻ HTML
- DOM HTML: có nhiệm vụ thay đổi giá trị nội dung và giá trị thuộc tính của các thẻ HTML
- DOM CSS: có nhiệm vụ thay đổi các định dạng CSS của thẻ HTML
- DOM Event: có nhiệm vụ gán các sự kiện như
onclick(),onload()vào các thẻ HTML - DOM Listener: có nhiệm vụ lắng nghe các sự kiện tác động lên thẻ HTML đó
- DOM Navigation dùng để quản lý, thao tác với các thẻ HTML, thể hiện mối quan hệ cha – con của các thẻ HTML
- DOM Node, Nodelist: có nhiệm vụ thao tác với HTML thông qua đối tượng (Object)
Chi tiết từng loại DOM thì tất cả chúng ta sẽ được học ở một bài khác, trong khoanh vùng phạm vi bài này mình chỉ ra mắt khái niệm DOM là gì và làm một vài ví dụ để giúp bạn hiểu cấu trúc DOM thôi nhé .
4. Đối tượng DOM document trong javascript
Như mình đã nói ở trên, muốn truy xuất đến phần tử html nào thì phải thông qua đối tượng document. Vì vậy, đối tượng này sẽ cung cấp một vài phương thức giúp bạn dễ dàng truy xuất đến các thẻ html.
document.getElementById
Phương thức này giúp ta truy xuất đến thẻ HTML trải qua ID. Nếu trong tài liệu html của bạn bị trung ID thì nó sẽ lấy thẻ html có ID trùng khớp tiên phong .
Ví dụ dưới đây là mình lấy thẻ có id là test.
document.getElementById("test");document.getElementsByTagName
Phương thức này lấy tất cả các thẻ html có tên trùng với tham số truyền vào. Ví dụ dưới đây là mình lấy tất cả thẻ div.
document.getElementsByTagName('div')document.getElementsByClassName
Phương thức này lấy tất cả thẻ html có tên class trùng với tên của tham số truyền vào. Ví dụ dưới đây mình lấy các thẻ có class là wrapper.
document.getElementsByClassName('wrapper');5. Câu hỏi thường gặp về DOM Javascript
Sau đây mình xin tổng hợp 1 số ít câu hỏi thường gặp khi thao tác với DOM trong Javascript .
DOM là viết tắt của từ gì?
DOM là viết tắt của chữ Document Object Model.
HTML DOM là gì?
Đây là một cách gọi khác của DOM trong Javascript, tức là DOM dùng để truy xuất đến các thẻ HTML và thay đổi dữ liệu cho thẻ HTML đó.
Dom element là gì?
Là loại DOM dùng để truy xuất đến những thẻ HTML trải qua tên id, tên class, tên thẻ html …
Dom manipulation là gì?
Đây là một thuật ngữ tiếng Anh, nó có nghĩa là những thao tác với DOM trong Javascript .
Lời kết: Như vậy là mình đã hoàn thành bài viết tìm hiểu DOM trong Javascript. Qua bài này bạn phải hiểu được khái niệm về DOM, cấu trúc của DOM, để những bài tiếp theo sẽ dễ dàng tiếp thu kiến thức hơn.
Source: https://mindovermetal.org
Category: Wiki là gì












