Bài thực hành này tiếp tục trên ví dụ cũ mvcblog:
Xây dựng ứng dụng mẫu – Danh mục của Blog (phần 1),
tải mã nguồn về mở ra tiếp tục phát triển
ex068-category
Mục lục nội dung
Tích hợp Summernote – HTML Editor vào Website
Có nhiều công cụ soạn thảo HTML ( WYSIWYG Editor ) để bạn tích hợp vào website, phổ cập như CkEditor, Summernote, TinyMCE … Ở đây sẽ sử dụng công cụ đơn thuần là Summernote, công cụ này có sử dụng BootStrap, JQuery .
Tải về bản mới tại
Summernote Releases,
ví dụ tải về file summernote-0.8.18-dist.zip.
Giải nén, copy tất cả các file có vào thư mục của dự án,
ta sẽ copy vào thư mục wwwroot/summernote – để có thể truy cập qua file tĩnh ASP.NET MVC
Trong thư mục wwwroot/summernote có nhiều file .js, .css tùy ngữ cảnh mà sử dụng.
Trong trường hợp sử dụng cùng
CSS BootStrap,
thì cần nạp vào trang HTML hai file:
Sau đó kích hoạt thành phần HTML nào trở thành Editor bằng cú pháp mã JavaScript như sau :
Trong đoạn mã trên thì :
#htmlelementidlà selector chọn phần tử HTML sẽ là Editor
(bạn có thể thay bằng phần tử của bạn theo cú
pháp chọn phần tử trong CSS, JS
xem
chọn phần tử HTML)
, thường dùng loại
phần tửheight: 200thiết lập chiều cao Editortoolbar: []thiết lập các công cụ
Ngoài ra những thiết lập, tùy biến nâng cao tìm hiểu thêm tại : deep-dive
Áp dụng:
Trong ứng dụng của Blog, những Category có thuộc tính Content, thuộc tính này sẽ thiết lập có nội dung là HTML, do vậy khi soạn thảo, tạo mới hãy kích hoạt Summernote để chỉnh sửa và biên tập nội dung HTML
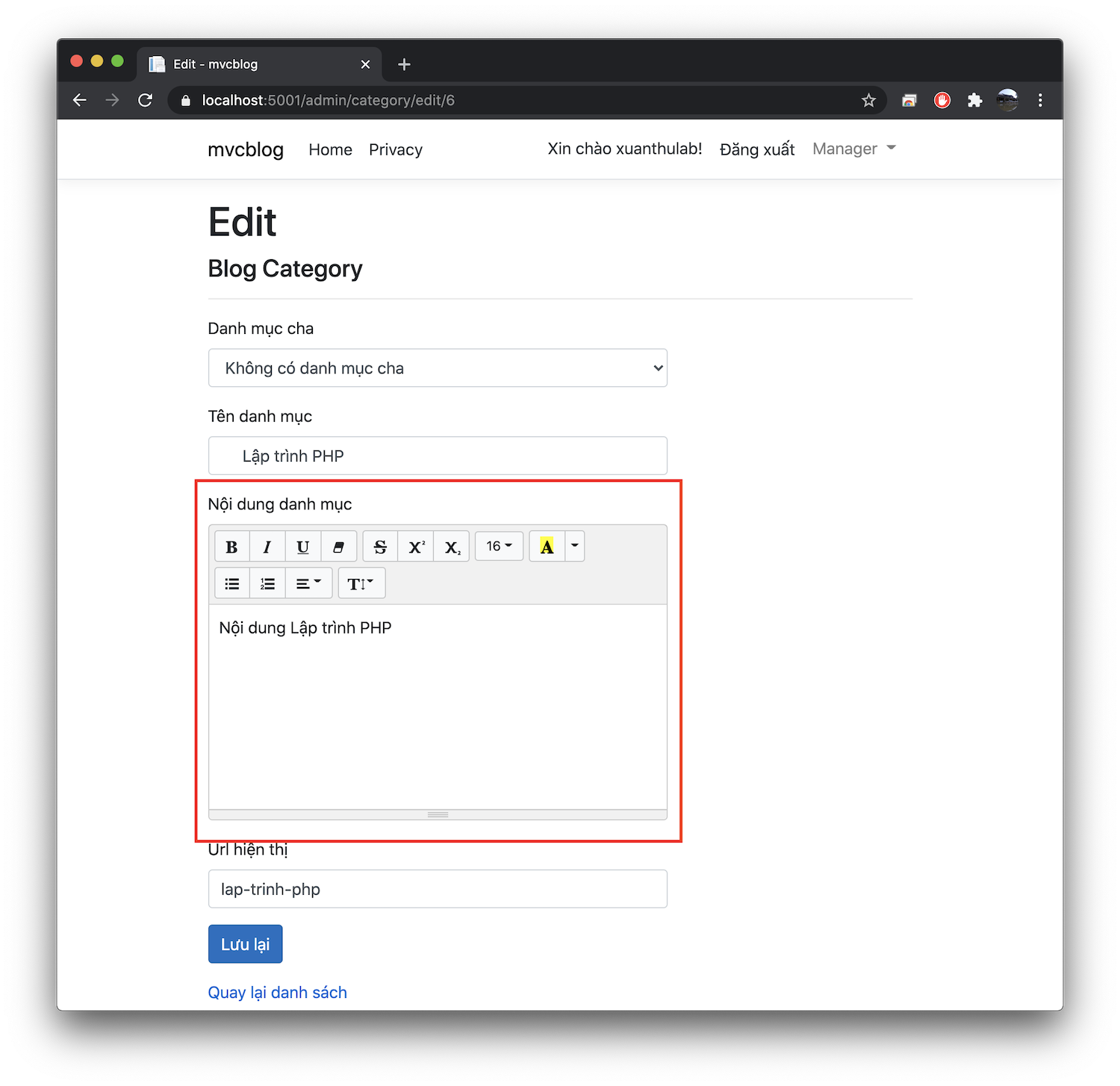
Mở file Areas/Admin/Views/Category/Edit.cshtml thêm vào đoạn mã kích hoạt
Summernote cho phần tử Content – nó thành như sau:
@model mvcblog.Models.Category
@{
ViewData["Title"] = "Edit";
Layout = "_Layout";
}
Edit
Blog Category
Quay lại danh sách
Kết quả khi soạn thảo một Category

Có thể làm một cách tương tự khi tạo mới Category. Hoặc tạo ra một
Partial để dùng lại nhiều lần
Tạo Partial Summernote
Để dùng lại nhiều lần bạn hoàn toàn có thể tạo ra một Partial như sau :
Views / Shared / _Summernote. cshtml
@model dynamic
@{
int height = Model.height ?? 200;
string selector = Model.selector;
} Với Partial Summernote trên, khi nào cần chèn bạn thực hiện (ví dụ tên phần tử
cần kích hoạt có id là "#abc", Editor sẽ có chiều cao 200)
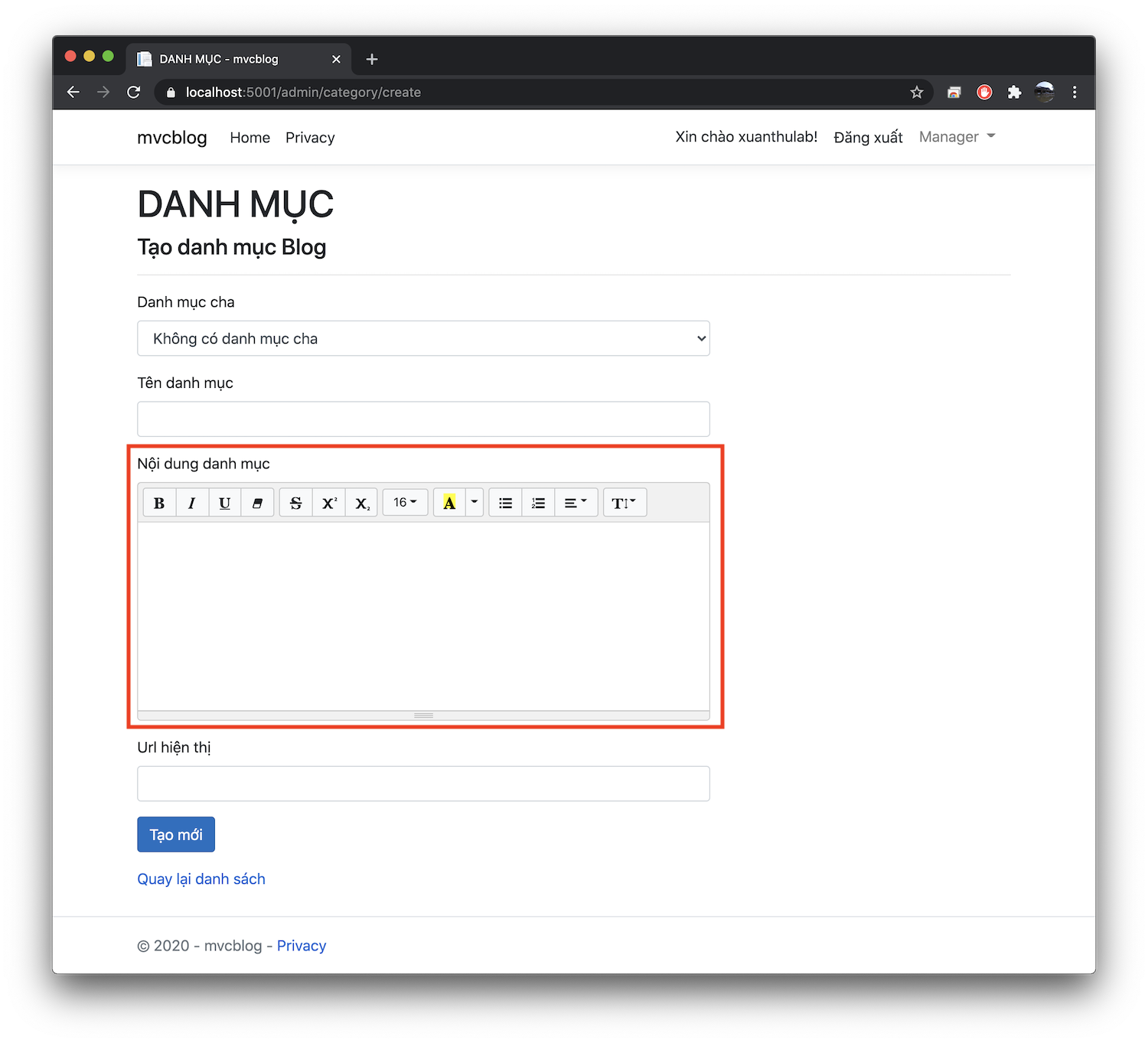
@await Html.PartialAsync("_Summernote", new {height = 200, selector = "#abc"})Áp dụng: mở file Areas/Admin/Views/Category/Create.cshtml
Xem thêm: Ứng dụng của tích phân tính diện tích, thể tích, quãng đường, vận tốc cực hay – Toán lớp 12
Thêm vào cuối
@section Scripts
{
@await Html.PartialAsync("_Summernote", new {height = 200, selector = "#Content"})
}
Kết quả :

Mã nguồn tìm hiểu thêm ASP_NET_CORE / mvcblog, hoặc tải về bản bài này ex068-summernote
Source: https://mindovermetal.org
Category: Ứng dụng hay









