Trong CSS, từ trước tới nay nếu chúng ta muốn dàn layout của trang thì sẽ sử dụng các thuộc tính float và kỹ thuật clear float để chia cột website như ý muốn. Hoặc muốn thuận tiện hơn thì sử dụng các CSS Grid Framework để tiết kiệm thời gian. Nhưng nói thật, nếu bạn đã từng làm việc với CSS thường xuyên thì việc chia cột đôi khi rất tốn thời gian với kỹ thuật truyền thống này, còn dùng framework thì lại khiến website chúng ta có thêm nhiều đoạn CSS không cần thiết. Hoặc là nếu chúng ta dàn trang trên kỹ thuật thông thường hiện nay thì ở mỗi thiết bị khác nhau mình phải cân đối lại kích thước khá phức tạp.
Bạn đang đọc: Dàn trang với CSS Flexbox toàn tập
CSS3 ra đời giống như phiên bản cải thiện những nhược điểm hiện có của nó, trong đó bao gồm luôn việc cải thiện kỹ thuật dàn trang linh hoạt hơn, đơn giản hơn và thuộc tính CSS3 chúng ta sử dụng để dàn trang là Flexbox.
Mục lục nội dung
Flexbox là gì?
Flexbox là một kiểu dàn trang ( layout mode ) mà nó sẽ tự cân đối kích cỡ của những thành phần bên trong để hiển thị trên mọi thiết bị. Nói theo cách khác, bạn không cần thiết lập size của thành phần, không cần cho nó float, chỉ cần thiết lập nó hiển thị chiều ngang hay chiều dọc, lúc đó những thành phần bên trong hoàn toàn có thể hiển thị theo ý muốn .
Hiện nay, theo lời khuyên từ Mozilla thì tất cả chúng ta sử dụng Flexbox để thiết lập bố cục tổng quan trong khoanh vùng phạm vi nhỏ ( ví dụ như những khung trong website ) và khi thiết lập bố cục tổng quan ở khoanh vùng phạm vi lớn hơn ( như chia cột website ) thì vẫn nên sử dụng kiểu thường thì là dàn trang theo dạng lưới ( grid layout ) .
Thuật ngữ các thành phần trong Flexbox
Trước khi đi vào khám phá sâu hơn về Flexbox, tất cả chúng ta cần nắm qua cấu trúc của Flexbox là như thế nào và 1 số ít thuật ngữ tương quan .
Dưới đây là sơ đồ cấu trúc Flexbox từ Mozilla Developer Network .
Hai thành phần quan trọng nhất trong một bố cục tổng quan Flexbox là gồm container và item :
- container: là thành phần lớn bao quanh các phần tử bên trong, bạn sẽ thiết lập kiểu hiển thị inline (sắp xếp theo chiều ngang) hoặc kiểu sắp xếp theo chiều dọc. Khi đó, các item bên trong sẽ hiển thị dựa trên thiết lập của container này.
- item: Các phần tử con của container được gọi là item, ở item bạn có thể thiết lập nó sẽ sử dụng bao nhiêu cột trong một container, hoặc thiết lập thứ tự hiển thị của nó.
Ngoài hai thành phần chính đó, tất cả chúng ta hoàn toàn có thể thấy hình trên sẽ có :
- main start, main end: Khi thiết lập flexbox, điểm bắt đầu của container gọi là main start và điểm kết thúc được gọi là main end. Điều này có nghĩa, các item bên trong sẽ heienr thị từ main start đến main end (hoặc là được phép hiển thị đến main end). Và chiều vuông góc của nó là cross start, cross end cũng có ý nghĩa tương tự nhưng luôn vuông góc với main start, main end.
- main axis: Trục này là trục chính để điều khiển hướng mà các item sẽ hiển thị. Như bạn thấy ở trên hình main axis là trục dọc nên các item sẽ hiển thị theo chiều dọc, tuy nhiên ta có thể sử dụng thuộc tính
flex-directionđể thay đổi trục của main axis và lúc đó các item sẽ hiển thị theo nó. Và cross axis luôn là trục vuông góc của main axis. - main size: Bạn có thể hiểu đơn giản là kích thước (chiều rộng hoặc dọc) của mỗi item dựa theo trục main axis.
- cross size: Là kích thước (chiều rộng hoặc dọc) của mỗi item dựa theo trục cross axis.
Bắt đầu với Flexbox
Trước tiên mình khởi đầu với một cấu trúc đơn thuần sau :
[ html ]
[ / html ]
Và một đoạn CSS khởi đầu để thiết lập sắc tố và kích cỡ để dễ nhìn từng thành phần :
/** Global CSS **/
.container {
background: red;
max-width: 960px;
max-height: 1000px;
margin: 0 auto;
padding: 5px;
}
.item {
background: blue;
margin: 5px;
color: white;
height: 50px;
text-align: center;
line-height: 50px;
}
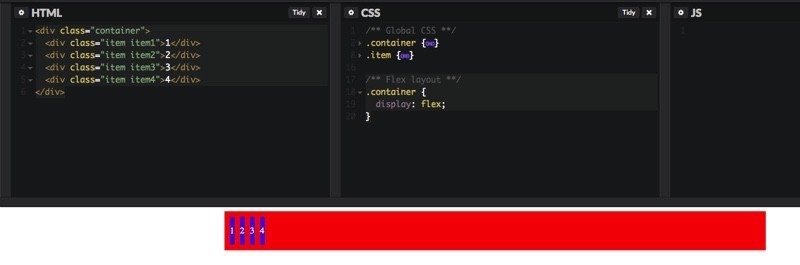
Bây giờ chúng ta sẽ bắt đầu làm việc với Flexbox ở đây. Trước tiên chúng ta sẽ đưa .container về hiển thị ở dạng flexbox với display: flex.
/** Flex layout **/
.container {
display: flex;
}
Bạn sẽ thấy những item bên trong đã tự hiển thị theo chiều dọc, tương ứng với trục main axis mặc định là chiều ngang .

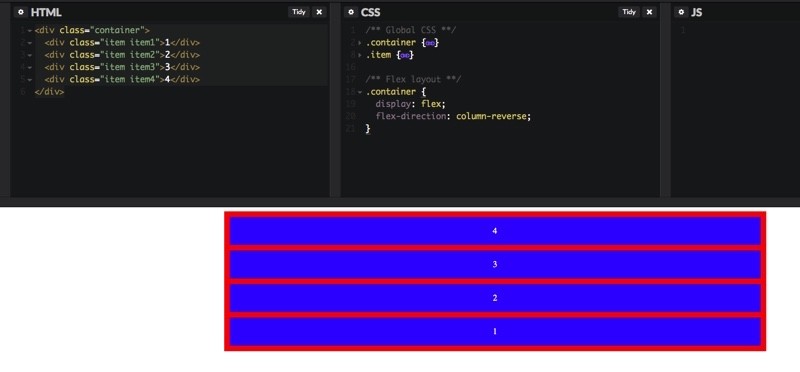
Nếu bạn muốn đổi trục thì chỉ cần thêm thuộc tính flex-direction vào container. Cụ thể :
flex-direction: row | column | row-reverse | column-reverse
flex-direction:row: Chuyển trục main axis thành chiều ngang, nghĩa là hiển thị theo hàng.colum: Chuyển trục main axis thành chiều dọc, nghĩa là hiển thị theo cột.row-reverse: Hiển thị theo hàng nhưng đảo ngược vị trí các item.column-reverse: Hiển thị theo cột nhưng đảo ngược vị trí các item.

Quá đơn thuần đúng không ?
flex-wrap
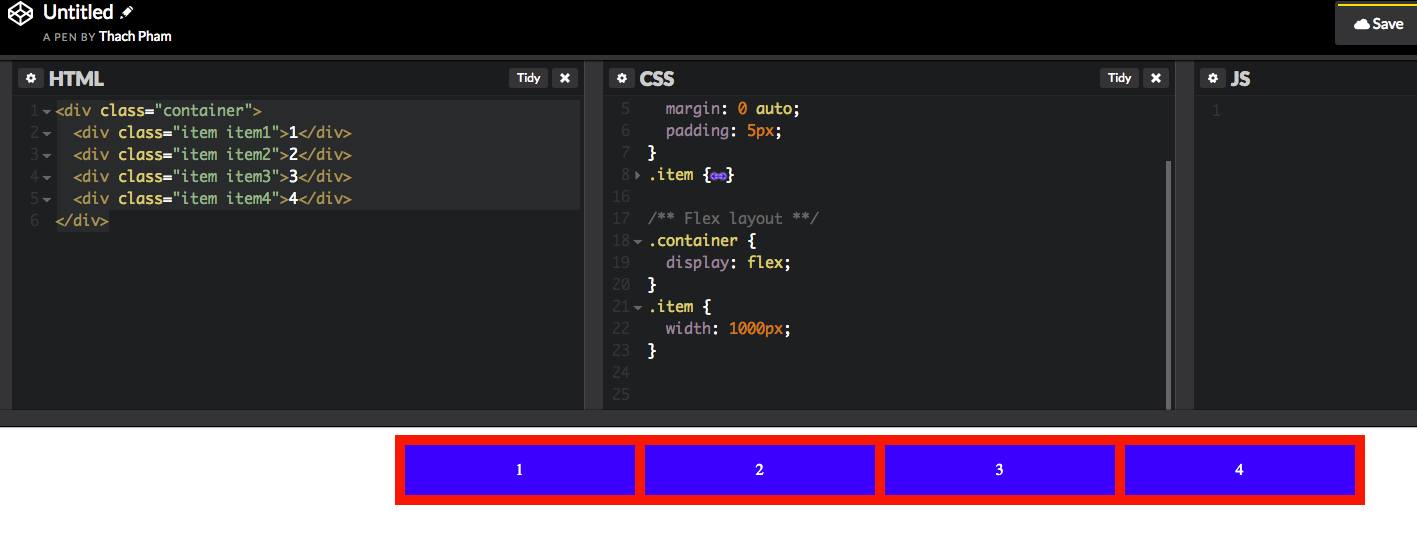
Bây giờ để hiểu cái này, chúng ta thử thêm chiều rộng cho mỗi item bên trong là 1000px xem chuyện gì sẽ xảy ra khi dùng flexbox.
Xem thêm: Downtown Là Gì? Uptown Là Gì? Phân Biệt Downtown Và Uptown Nguồn Gốc Và Ý Nghĩa Của Từ Downtown
.item {
width: 1000px;
}

Như bạn thấy, dù tất cả chúng ta có thêm chiều rộng cho mỗi item bên trong là 1000 px nhưng nó vẫn hiển thị trên một hàng đều nhau. Lý do là mặc định, flexbox tự chỉnh sửa những thành phần hiển thị đều nhau theo trục main axis của nó dựa theo chiều rộng của container. Vì vậy mặc dầu bạn có chỉnh chiều rộng vượt quá số lượng giới hạn của nó thì nó vẫn không bị nhảy lung tung .
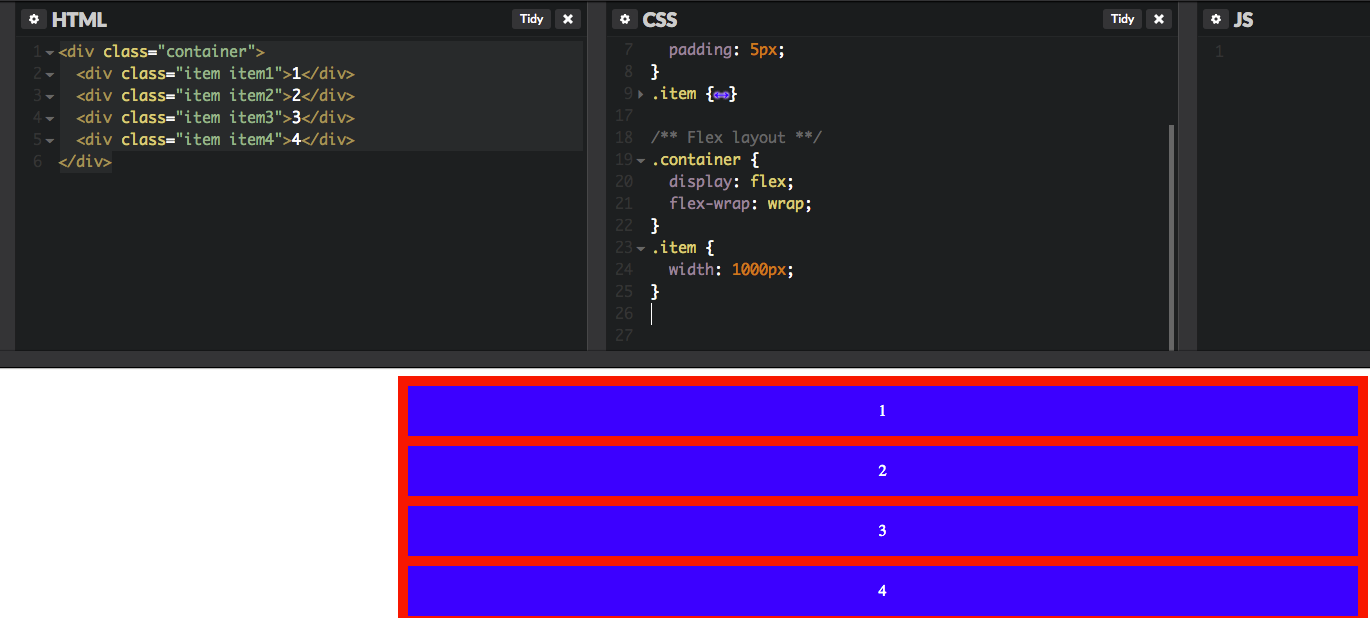
Bây giờ hãy thử thêm thuộc tính flex-wrap: wrap vào container thử nhé.
.container {
display: flex;
flex-wrap: wrap;
}
Nói nôm na là thuộc tính này được cho phép container hoàn toàn có thể bọc lại những item kể cả khi size của item bị đổi khác, mặc định là nowrap. Thuộc tính này hoàn toàn có thể vận dụng với cả chiều dọc của container và item. Các bạn xem video ở trên để rõ hơn .
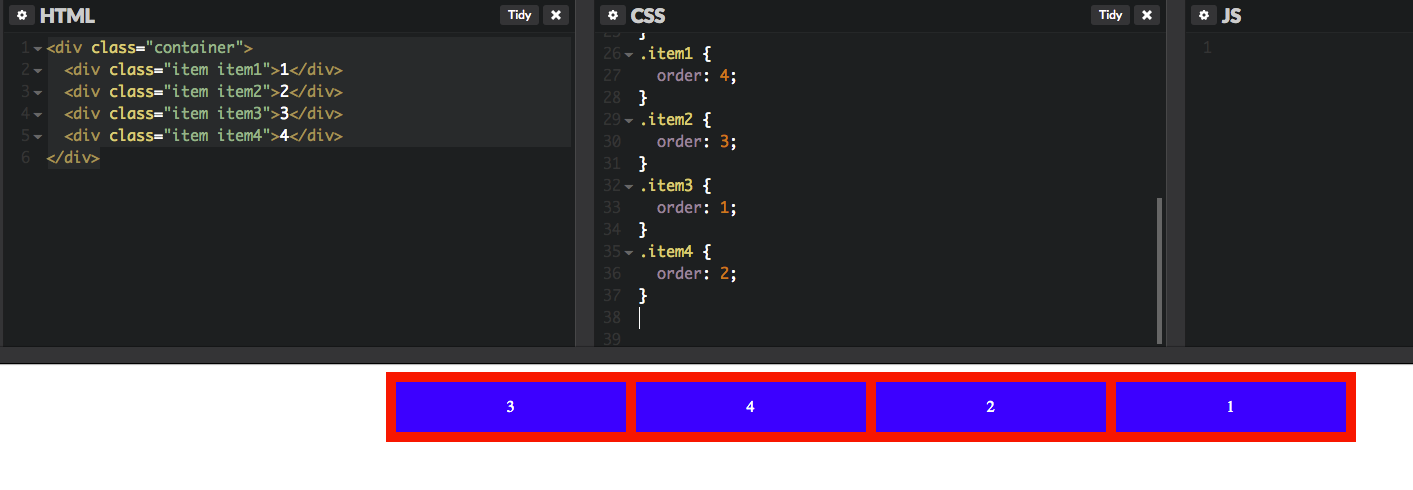
order
Trong đoạn HTML ví dụ của mình trong bài này, mình có đặt số thứ tự cho mỗi thành phần là 1, 2, 3 và 4 với class tương ứng là. item1 ,. item ,. item3 và. item4. Mặc định item này sẽ hiển thị theo thứ tự trong HTML, nhưng với thuộc tính order tất cả chúng ta hoàn toàn có thể sắp xếp lại vị trí sắp xếp của những item .
Ví dụ mình có :
.item1 {
order: 4;
}
.item2 {
order: 3;
}
.item3 {
order: 1;
}
.item4 {
order: 2;
}

Mặc định thứ tự sắp xếp sẽ bắt đầu từ bên trái qua phải, từ trên xuống dưới. Nếu bạn chỉnh lại trục của main axis với thuộc tính flex-direction nó sẽ thay đổi ngược lại.
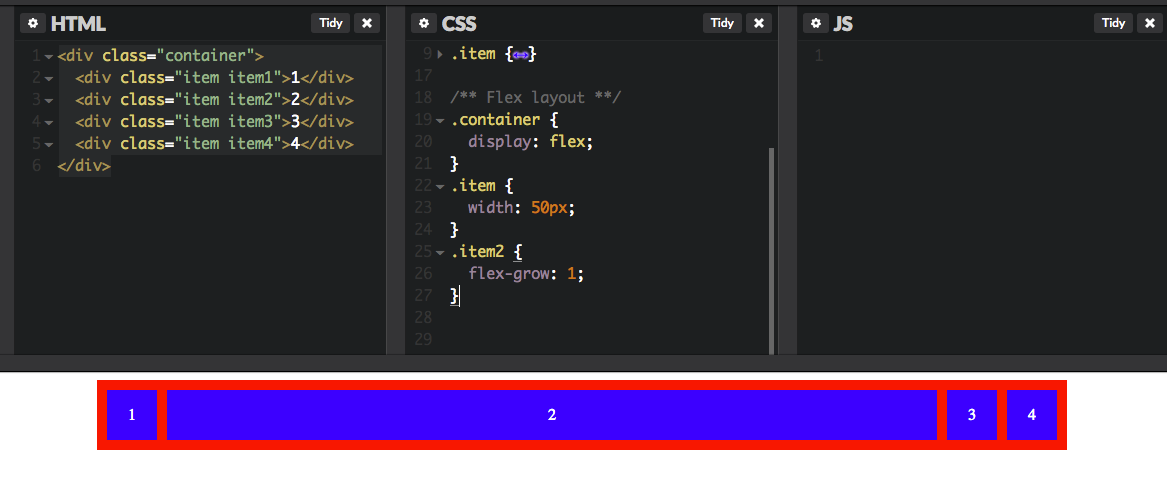
flex-grow
Để làm ví dụ này thứ nhất mình hãy bỏ công dụng wrap đi và thiết lập chiều rộng của item là 50 px .
.item {
width: 50px;
}
Bây giờ ở .item2, mình cho giá trị flex-grow là 1 thử nhé.
.item2 {
flex-grow: 1;
}
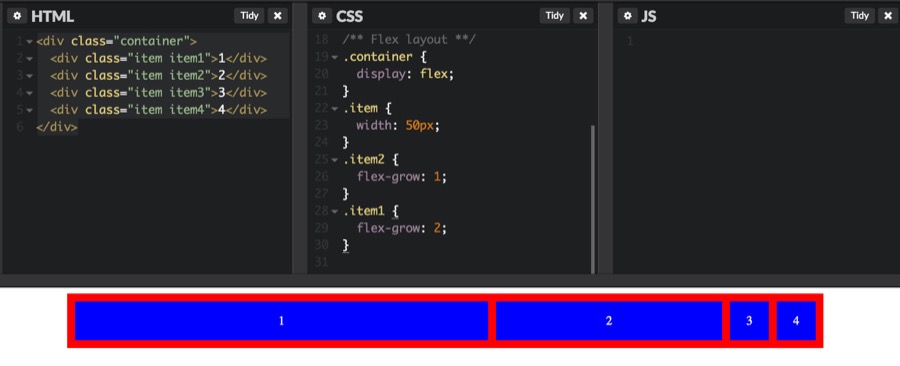
Khi thiết lập nó flex-grow là 1, thì nó sẽ lấy phần trống còn lại của container đắp vào. Bây giờ hãy thử cho .item1 với flex-grow: 2 thử.
.item1 {
flex-grow: 2;
}

Lúc này giá trị flex-grow: 2 sẽ lấy phần dư lớn gấp đôi của flex-grow: 1.
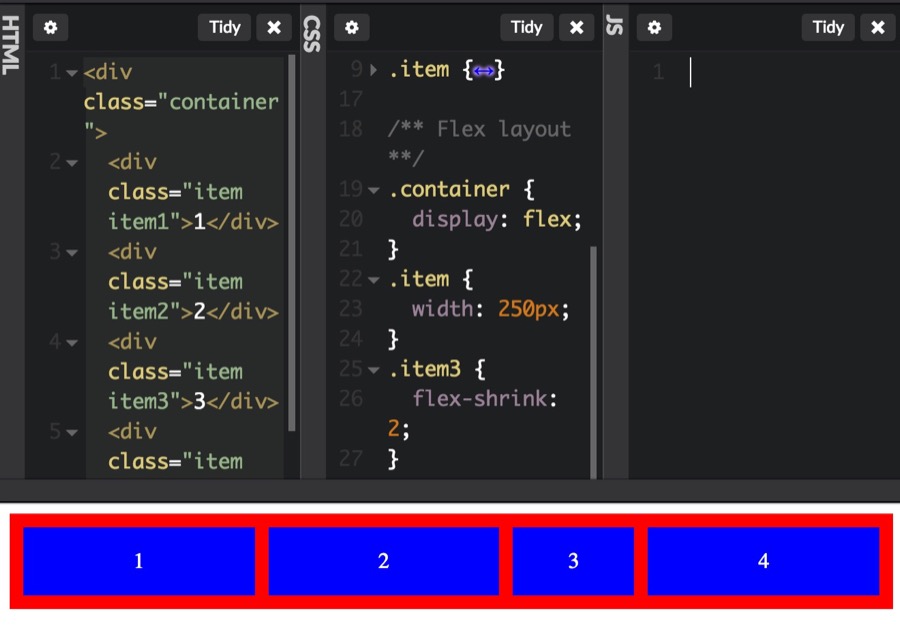
flex-shrink
Bạn có thể hiểu mặc định tất cả các item đều có giá trị flex-shrink là 1. Điều này có nghĩa là khi chúng ta thu nhỏ trình duyệt lại, các phần tử đều co lại bằng nhau. Tuy nhiên giả sử mình muốn .item3 nó co lại nhiều hơn so với các item khác thì mình sẽ tăng giá trị flex-shrink của nó lên.
.item3 {
flex-shrink: 2;
}

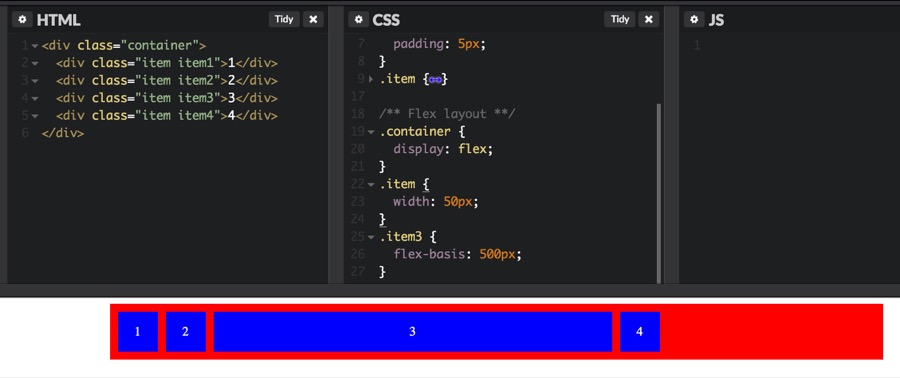
flex-basis
Cái này bạn hoàn toàn có thể hiểu đơn thuần nhất là gán cho item một size nhất định. Bạn hoàn toàn có thể sử dụng giá trị tuyệt đối hoặc tương đối ( địa thế căn cứ theo kích cỡ của container ) .
.item3 {
flex-basis: 500px;
}

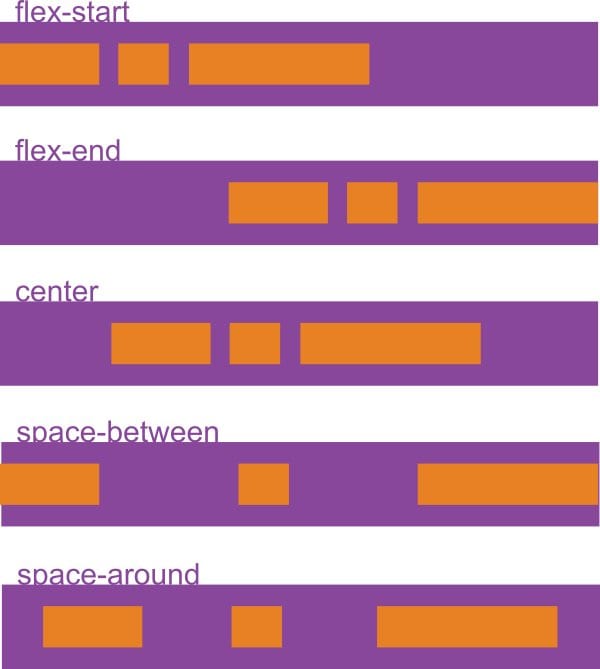
justify-content
Mặc định các item bên trong sẽ rải đều bắt đầu từ main start đến main end, tuy nhiên nếu container vẫn còn khoảng trống thì có thể dùng thuộc tính justify-content để điều chỉnh lại vị trí bắt đầu của nó.
Thuộc tính này có 5 giá trị và bạn hoàn toàn có thể xem tấm ảnh bên dưới mình mượn của CSS Tricks để hiểu hơn về ý nghĩa những giá trị của justify-content .

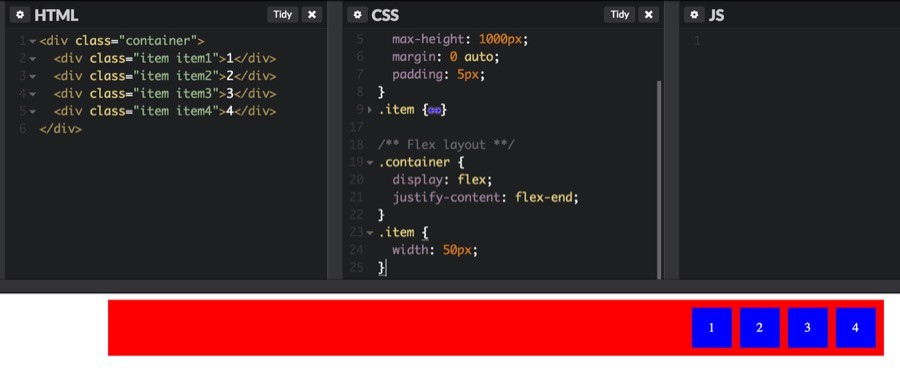
Đây là ví dụ :
.container {
display: flex;
justify-content: flex-end;
}

Trong bài này mình chỉ đề cập tới một số thuộc tính hay dùng trong Flexbox thôi, bạn có thể xem thêm danh sách thuộc tính Flexbox tại đây.
Lời kết
Flexbox trong CSS hoàn toàn có thể nói là một trong những kiểu dàn trang rất tốt để thay thế sửa chữa cho cách dàn trang thường thì là dùng float, thích hợp khi dàn trang những thành phần nhỏ trong website để hạn chế tối đa việc dùng float không thiết yếu .
Mặc dù hiện tại chưa phải tổng thể trình duyệt đều tương hỗ CSS Flexbox nhưng trong tương lai, chắc như đinh đây là một trong những tính năng mà những trình duyệt sẽ sớm tương hỗ do năng lực tiện lợi và tùy biến tốt của nó mang lại .
Source: https://mindovermetal.org
Category: Wiki là gì












