Mục lục nội dung
1- Giới thiệu
Tài liệu này hướng lập trình Android cho người mới bắt đầu. Sử dụng công cụ Android Studio. Đảm bảo rằng bạn đã cài đặt Android Studio, nếu chưa cài bạn có thể xem hướng dẫn tại:
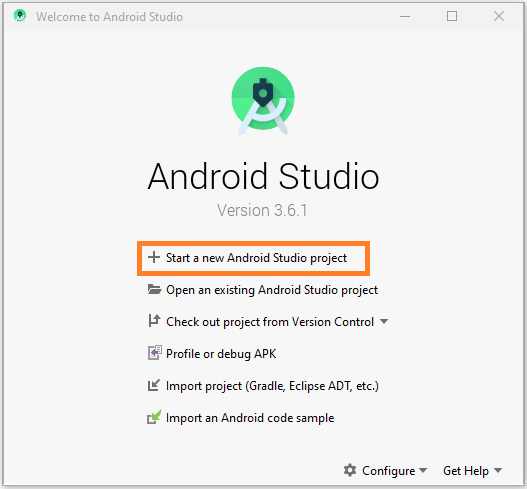
2- Chạy Android Studio
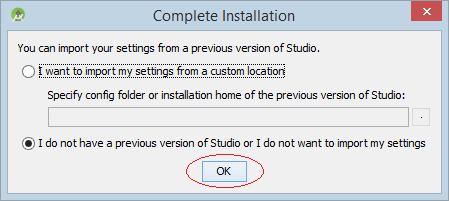
Trong lần chạy đầu tiên, Android Studio hỏi bạn có nhập khẩu các sét đặt từ phiên bản Android Studio mà bạn có thể đã cài đặt trước đó hay không. Bạn có thể chọn NO.

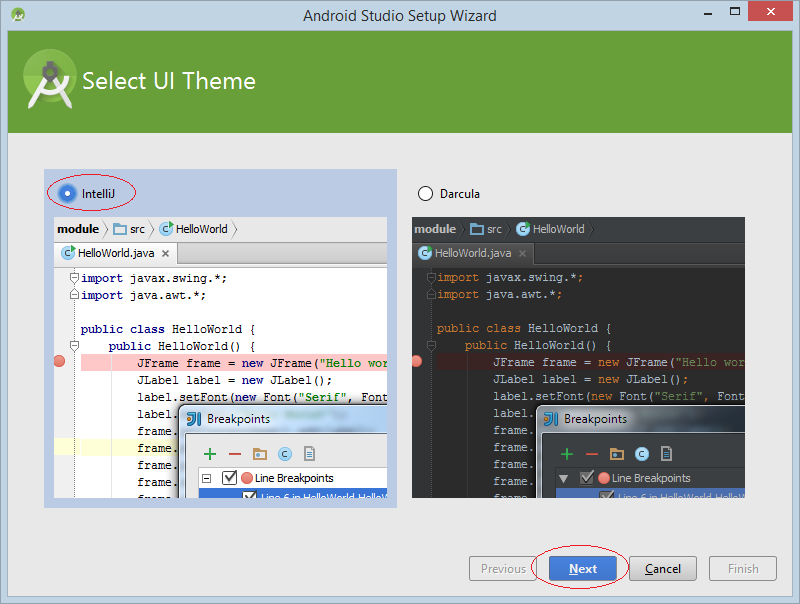
Lựa chọn một Theme mà bạn thích:

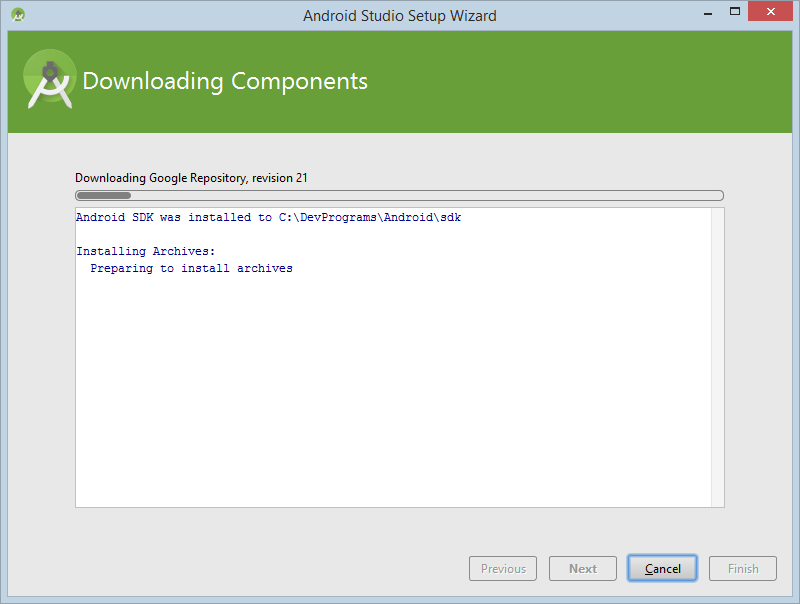
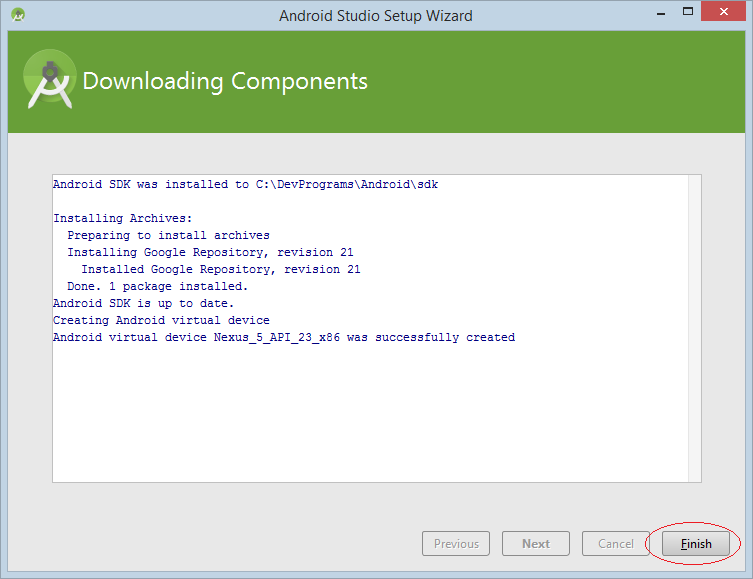
Trong lần chạy đầu tiên, Android cần download một vài thành phần. Bạn cần chờ đợi cho tới khi tiến trình download và cài đặt hoàn thành.


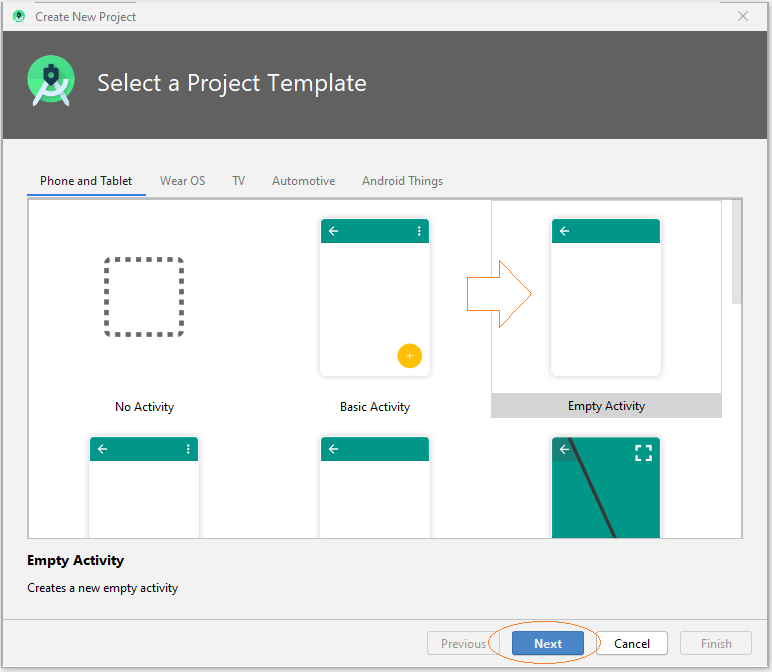
3- Tạo Project đầu tiên của bạn
Trước hết bạn cần tạo một Project tiên phong, và chạy nó thành công xuất sắc .


Nhập vào :
- Name: HelloAndroid
- Package name: org.o7planning.helloandroid

Project của bạn đã được tạo ra .

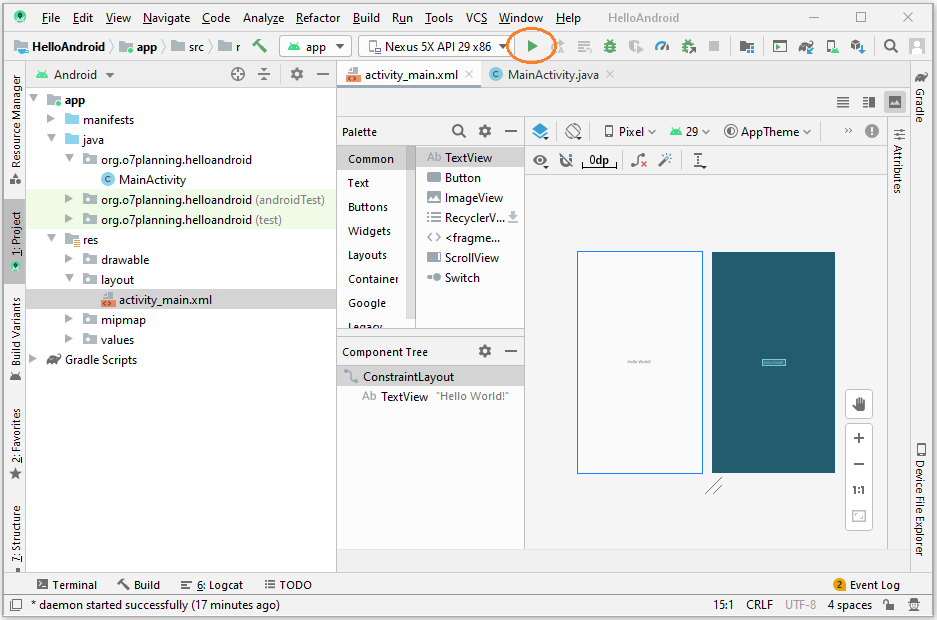
4- Chạy thử ứng dụng
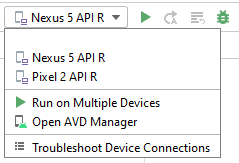
Đảm bảo rằng bạn đã thiết lập một thiết bị ảo ( Một chiếc điện thoại cảm ứng giả lập ), nó thiết yếu để tiến hành ứng dụng của bạn .

Nếu bạn không nhìn thấy bấy kỳ một thiết bị ảo nào trên list xổ xuống, bạn cần tạo nó, hãy xem hướng dẫn dưới đây :

Màn hình mô phỏng đã hiển thị cái điện thoại, và ghi ra dòng chữ “Hello World”.

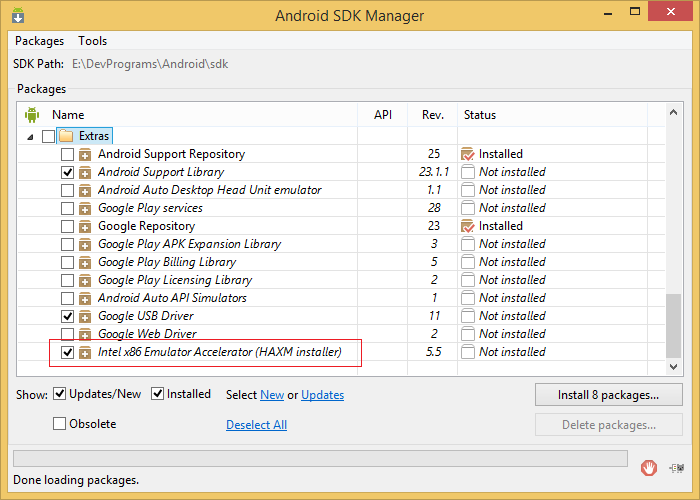
Nếu ứng dụng chạy lỗi (hoặc chờ mãi không thấy cửa sổ thiết bị mô phỏng) hoặc bạn thấy thông báo dưới đây, nghĩa là bạn chưa cài đặt Intel Emulator Accelerator, bạn cần phải cài đặt nó:


Bạn cần phải cài đặt phần mềm quản lý tăng tốc phần cứng của Intel:
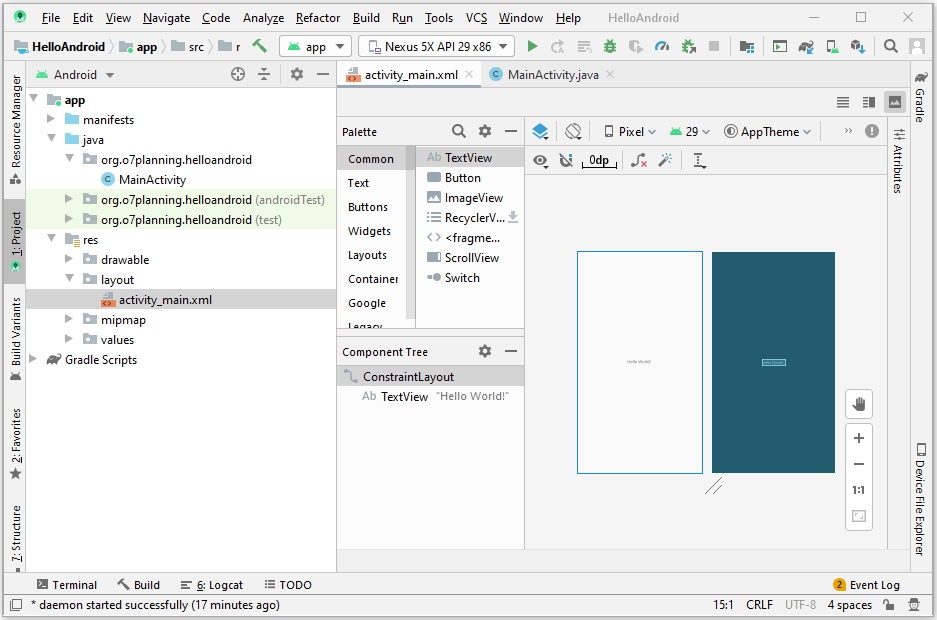
5- Tổng quan cấu trúc Project Android
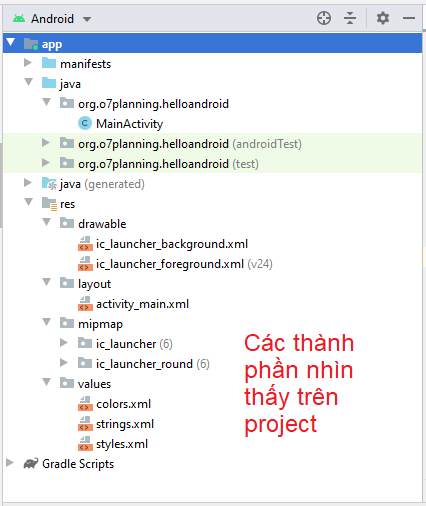
Đây là hình ảnh project của bạn trên Android Studio:

File hoặc thư mục
Mô tả
AndroidManifest.xml
Đây là file manifest mô tả các đặc điểm cơ bản của ứng dụng và xác định từng thành phần của nó.
java
Thư mục này có chứa các file nguồn java cho dự án của bạn. Theo mặc định, nó bao gồm một tập tin nguồn MainActivity.java một lớp hoạt động (activity) chạy khi ứng dụng của bạn được khởi động.
res/drawable
Các phiên bản Android trước đây sử dụng thư mục này để chứa ảnh, các phiên bản hiện tại sử dụng thư mục mipmap thay thế làm nơi chứa ảnh. Thư mục này gần như không còn sử dụng.
res/layout
Thư mục này chứa các file định nghĩa giao diện người dùng.
res/menu
Thư mục này chứa các file xml, định nghĩa các menu sẽ hiển thị trên Action Bar.
res/mipmap
Chứa các ảnh ‘mipmap’.
res/values
Đây là một thư mục cho các tập tin XML khác nhau có chứa một tập hợp các nguồn, chẳng hạn như các chuỗi (String) và các định nghĩa màu sắc.
AndroidManifest. xml
Dù thành phần bạn phát triển như một phần của ứng dụng của bạn, bạn phải khai báo tất cả các thành phần của nó trong một AndroidManifest.xml. Tập tin này hoạt động như một giao tiếp giữa hệ điều hành Android và ứng dụng của bạn, vì vậy nếu bạn không khai báo thành phần của bạn trong tập tin này, sau đó nó sẽ không được xem xét bởi các hệ điều hành. Ví dụ, một file manifest mặc định sẽ trông giống như file sau:
AndroidManifest. xml
res / mipmap
Bạn cần hiểu thêm một chút về các ảnh trong thư mục mipmap, hãy xem hình ảnh dưới đây, có một file ảnh trong thư mục mipmap.

Một trong các vấn đề mà tôi thỉnh thoảng bắt gặp khi sử dụng ứng dụng Andorid là tôi thấy các ảnh mờ, nhòe, hoặc giãn không chuẩn. Các giải pháp cho vấn đề này là tạo ra một thư mục mipmap cho mỗi mật độ (density) điểm ảnh mà Android hỗ trợ, và để các hình ảnh thu nhỏ một cách chính xác. Có 6 dẫy mật độ khác nhau (đo theo số điểm ảnh trên 1 inch) mà Android hỗ trợ:
- ldpi: Dành cho các màn hình độ phân giải thấp; xấp sỉ 120dpi
- mdpi: Dành cho các màn hình độ phân giải trung bình (trên HVGA truyền thống) ; xấp sỉ 160dpi
- hdpi: Dành cho các màn hình phân giải cao; xấp sỉ 240dpi
- xhdpi: Dành cho các màn hình phân giải cao hơn nữa; xấp sỉ 320dpi. Đã được thêm vào trong API Level 8
- nodpi: Cái này có thể được sử dụng cho tài nguyên bitmap mà bạn không muốn được thu nhỏ để phù hợp với mật độ thiết bị
- tvdpi: Có một số màn hình độ phân giải nằm giữa mdpi và hdpi; xấp sỉ 213dpi. Nó không được coi là nhóm phân giải chính. Nó chủ yếu dành cho TV và hầu hết các ứng dụng không cần cung cấp nguồn mdpi và hdpi, hệ thống sẽ tự co giãn phù hợp. Tiêu chuẩn này được giới thiệu trong API Level 13.
6- Vòng đời của Android Activity
Trước hết Activity là gì?
Activity là một mã Java có hỗ trợ một màn hình hoặc giao diện người dùng. Nói cách khác, xây dựng khối của giao diện người dùng là một Activity.
Activity là một lớp được có sẵn trong Android và tất cả các ứng dụng trong đó có giao diện người dùng phải kế thừa nó để tạo ra cửa sổ.
Chẳng hạn lớp MainActivity là một Activity nó mở rộng từ một Activity có sẵn trong thư viện Android. Hình dưới đây minh họa vòng đời của một Activity.
Xem thêm: Photo wonder
Một vòng đời của Activity mô tả các quá trình của một Activity kể từ khi nó bắt đầu chạy (Launched), cho tới khi ứng dụng bị tắt. Bao gồm cả quá trình Activity bị dừng tạm thời, chạy lại (resume),..

Để dễ hiểu hơn bạn có thể sửa đổi lại code của class MainActivity, ghi đè các phương thức onStart(), onResume(),… thêm vào các thông báo (message) chứng tỏ phương thức đó vừa được chạy. Sau đó chạy lại ứng dụng và theo dõi các quá trình trong vòng đời của Activity hoạt động thế nào.
MainActivity. java
package org.o7planning.helloandroid;
import androidx.appcompat.app.AppCompatActivity;
import android.util.Log;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
public static final String TAG ="MyMessage";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Print Log
Log.i(TAG,"onCreate");
}
@Override
protected void onStop() {
super.onStop();
// Print Log
Log.i(TAG,"onStop");
}
@Override
protected void onDestroy() {
super.onDestroy();
// Print Log
Log.i(TAG,"onDestroy");
}
@Override
protected void onPause() {
super.onPause();
// Print Log
Log.i(TAG,"onPause");
}
@Override
protected void onResume() {
super.onResume();
// Print Log
Log.i(TAG,"onResume"); }
@Override
protected void onStart() {
super.onStart();
// Print Log
Log.i(TAG,"onStart");
}
@Override
protected void onRestart() {
super.onRestart();
// Print Log
Log.i(TAG,"onRestart");
}
}
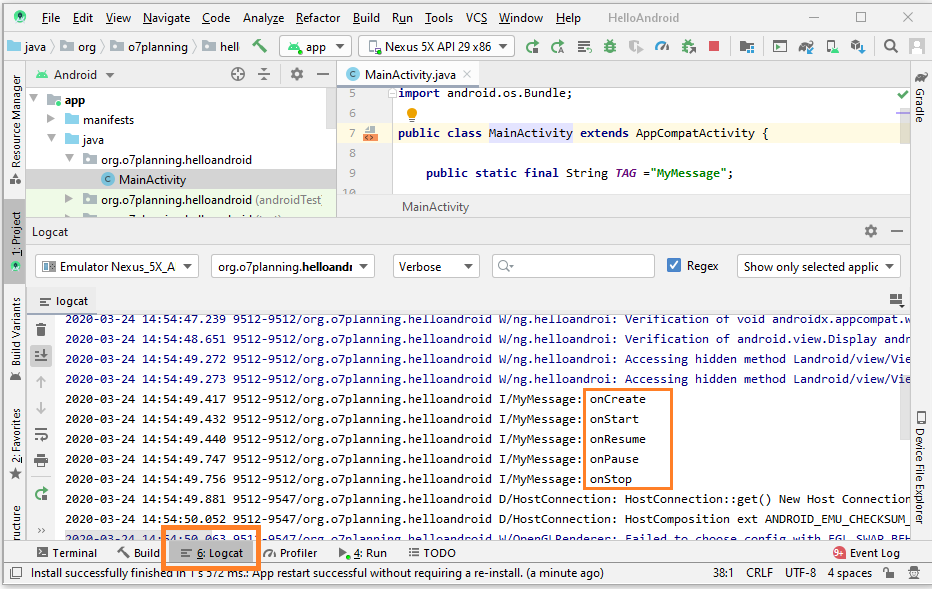
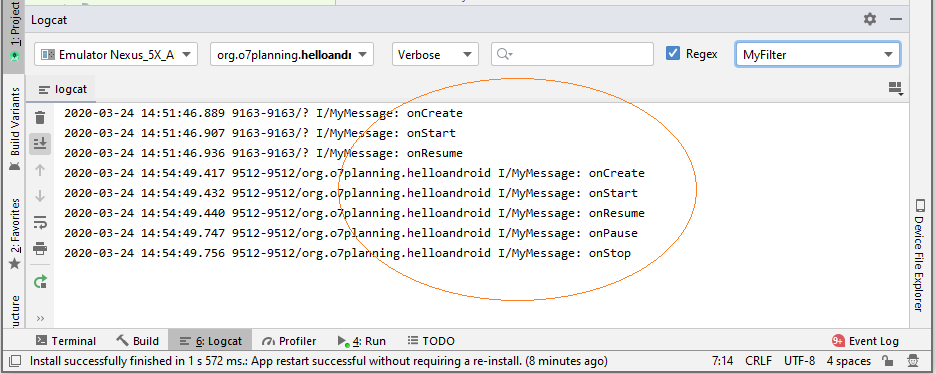
Chạy lại ứng dụng của bạn, và bạn thấy các message được ghi ra trên cửa sổ logcat.

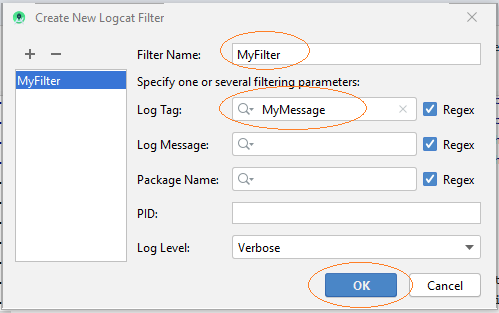
Bạn có thể sét đặt bộ lọc để logcat chỉ hiển thị các message của bạn.

Nhập vào :
- Filter Name: My Filter
- Log Tag (regex): MyMessage

Bây giờ cửa sổ logcat chỉ hiển thị các message của bạn.

Màn hình điện thoại thông minh của bạn :


7- Ứng dụng Android đã hoạt động thế nào
Bạn đã vừa chạy ứng dụng Android đầu tiên thành công, và bây giờ chúng ta sẽ nhìn lại Android đã hoạt động thế nào từ khi ứng dụng được gọi.

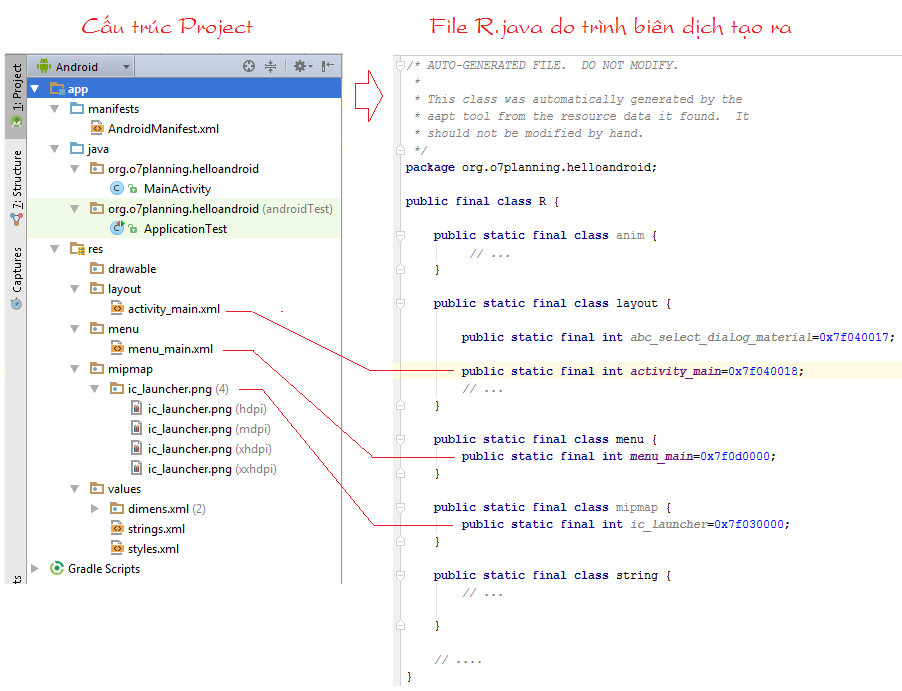
Bạn cần biết rằng những gì bạn nhìn thấy trên cửa sổ Project không phải là tất cả thành phần tham gia tạo nên ứng dụng của bạn. Có những thành phần được tạo ra một cách tự động bởi chương trình biên dịch. Và nó không hiển thị trên cửa sổ Project. Chẳng hạn dựa vào cấu trúc các file nguồn trong project của bạn trình biên dịch tạo ra một file nguồn R.java, file này định nghĩa ra các hằng số cho các nguồn tài nguyên trên project.
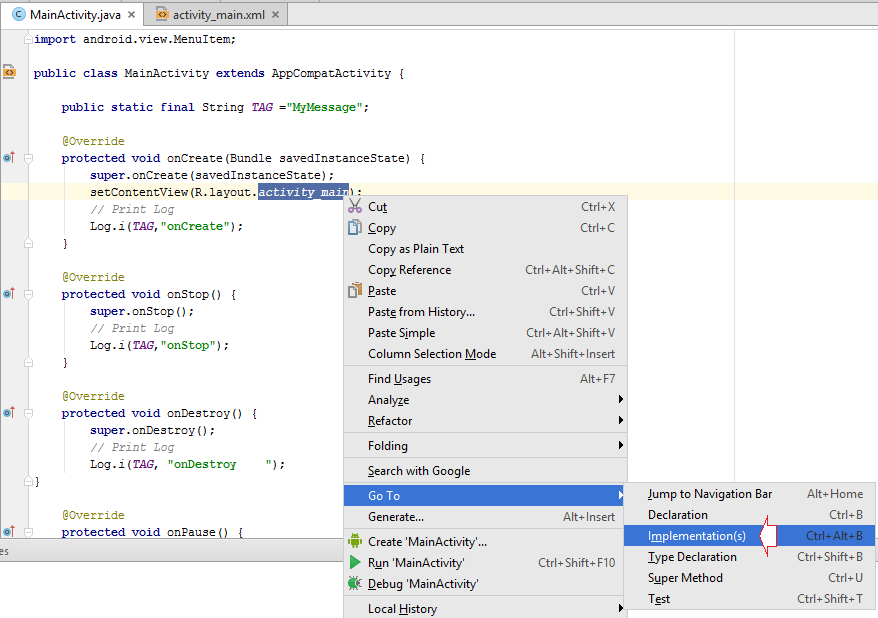
Để xem file R.java trên Android Studio, mở class MainActivity, nhấn chuột phải vào R.layout.main_activity chọn Go To/Implementation(s)
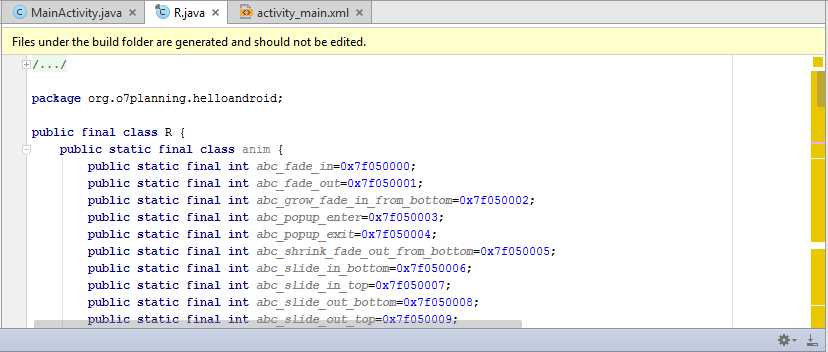
Chú ý: Android Studio >= 2.0 không còn cho phép bạn xem tập tin R.java, vì đây là tập tin được sinh ra tự động và không cho phép sửa đổi.


Các hằng số định nghĩa trong class R.java được tạo ra tương ứng với các tài nguyên trên Project:

Như vậy ở đâu đó trong Project, bạn có thể sử dụng các hằng số để tham chiếu các tài nguyên trong project. Chẳng hạn R.layout.activity_main là một hằng số ám chỉ file activity_main.xml trong thư mục res/layout.
Nguyên tắc hoạt động giải trí :

8- Cái gì tạo ra giao diện người dùng?
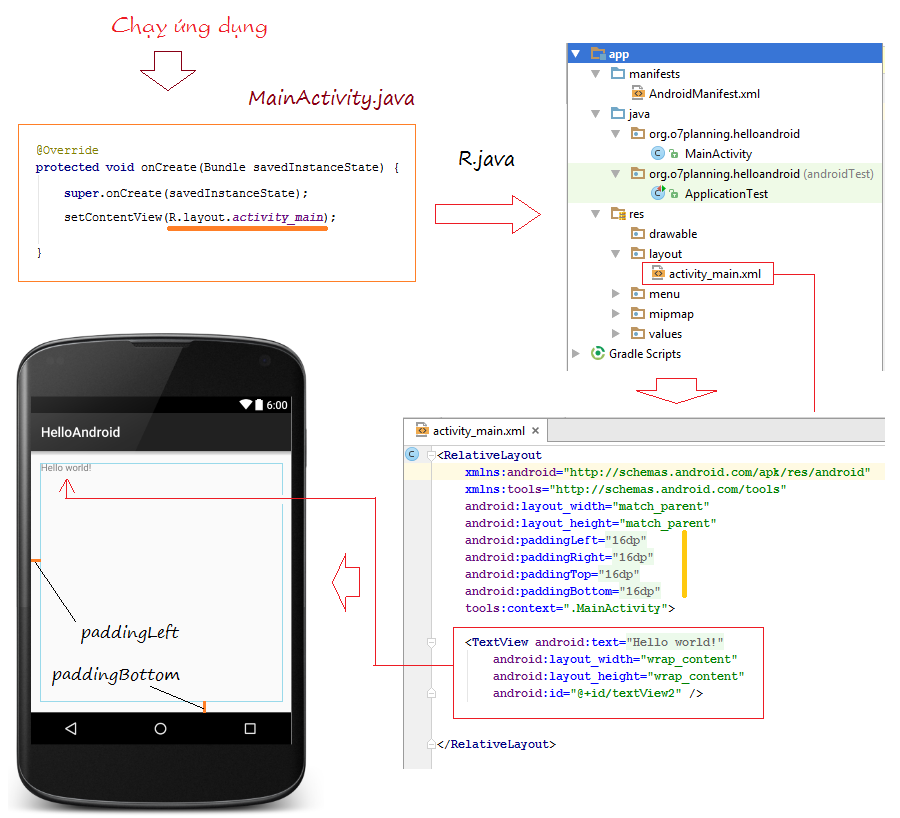
Có thể lúc này bạn đang nghĩ rằng activity_main.xml là file tạo ra giao diện của ứng dụng. Điều đó đúng 50%, thực chất activity_main.xml là một file định nghĩa ra các thực thể tham gia vào giao diện của ứng dụng, và chúng sắp xếp thế nào trên màn hình. Activity sẽ đọc file này và vẽ lên giao diện ứng dụng. Như vậy bản chất giao diện của ứng dụng do Activity tạo nên.
Đây là đoạn code Activity đọc file main_activity.xml để tạo ra giao diện.
MainActivity. java
package org.o7planning.helloandroid;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
public static final String TAG ="MyMessage";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Đọc file activity_main.xml để vẽ ra giao diện người dùng.
setContentView(R.layout.activity_main);
}
// .....
}
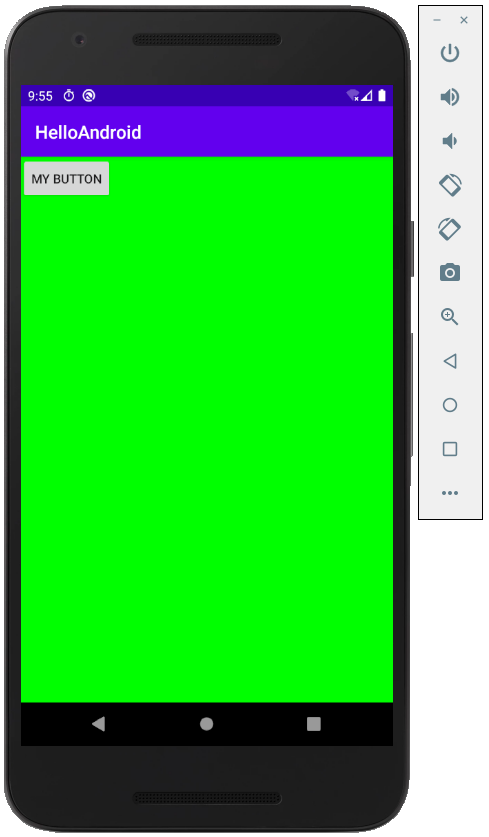
Activity có thể không cần đọc file xml để tạo ra giao diện ứng dụng:
MainActivity. java
package org.o7planning.helloandroid;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.Button;
import android.widget.RelativeLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Layout
RelativeLayout layout = new RelativeLayout(this);
layout.setBackgroundColor(Color.GREEN);
// Tạo Button
Button button = new Button(this);
button.setText("My Button");
// Add button to Layout
layout.addView(button);
// Content View
setContentView(layout);
}
}
Và chạy lại ứng dụng :

Android Studio phiên bản hiện tại không hỗ trợ bạn thiết kế giao diện trực quan trên Java. Nhưng nó hỗ trợ rất tốt bạn thiết kế giao diện trực quan trên file xml. Android Studio sẽ tạo ra mã XML cho bạn. Thực tế thiết kế giao diện trên XML sẽ làm ứng dụng của bạn dễ dàng bảo trì hơn.
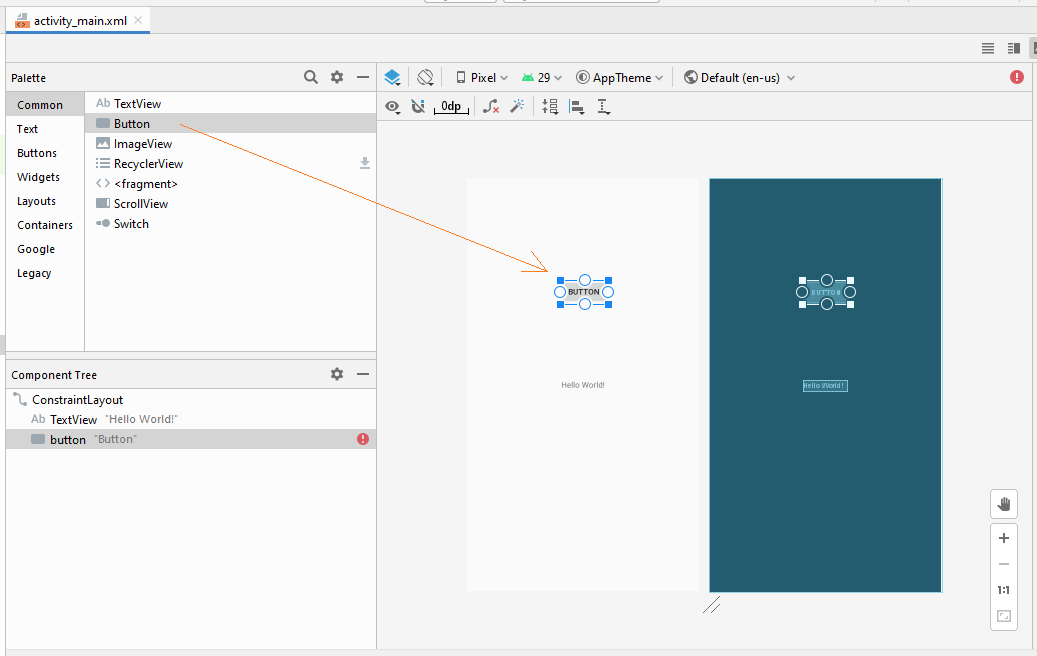
Quay trở lại với activity_main.xml, bạn dễ dàng thiết kế giao diện ứng dụng:

Mã XML được tự động sinh ra:

9- Hướng dẫn lập trình Android (Phần tiếp theo)
Source: https://mindovermetal.org
Category: Ứng dụng hay









