Ngày cập nhật: 20/08/2020
Việc tạo ứng dụng Android đơn giản đang trở nên phổ biến – Một ứng dụng có thể sử dụng trực tiếp tất cả các tính năng và chức năng có sẵn trên điện thoại hoặc máy tính bảng Android. Để trở thành một nhà phát triển Android ngày nay trở nên dễ dàng hơn bao giờ hết chỉ với công cụ Android Studio.

Trong bài viết hướng dẫn dưới đây sẽ chỉ cho bạn cách tạo ứng dụng Android tiên phong của mình. Và cũng sẽ trình làng những khái niệm quan trọng dành riêng cho Android như chính sách xem, bố cục tổng quan và phương pháp hoạt động giải trí .
Trước khi đến với cách tạo ứng dụng ứng dụng đơn giản này, có 2 điều kiện kèm theo tiên quyết bạn cần làm :
- Cập nhật phiên bản mới nhất của Android Studio .
- Thiết bị hoặc trình giả lập chạy hệ điều hành quản lý Android Marshmallow trở lên .
Mục lục nội dung
Quy trình tạo ứng dụng Android đơn giản với công cụ Android Studio
Bước 1: Cài đặt Android Studio

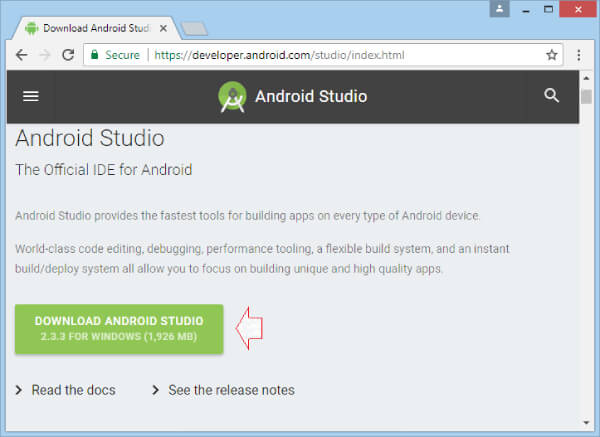
1. Cài đặt bản Android Studio mới nhất .
2. Sử dụng trình thiết lập để thiết lập Android Studio theo hướng dẫn .
Bước 2: Mở một dự án mới
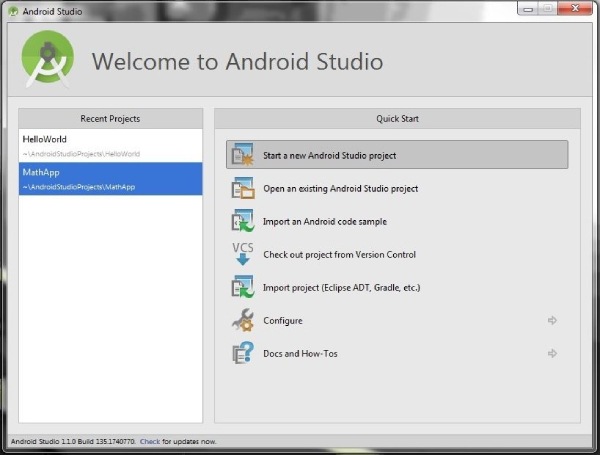
1. Mở Android Studio .
2. Trong menu “ Quick Start ”, chọn “ Start a new Android Studio project ” .

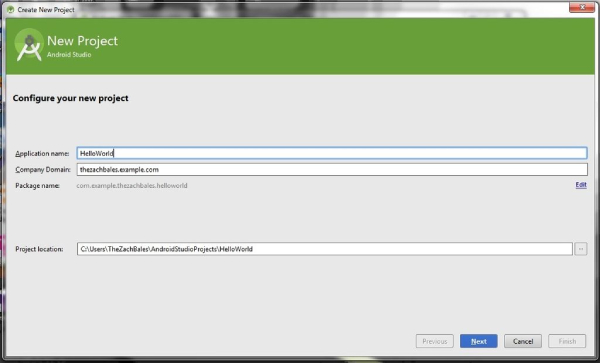
3. Khi hành lang cửa số “ Create New Project ” mở ra, đặt tên dự án Bất Động Sản của bạn .
Hãy chú ý quan tâm đến vị trí tệp dự án Bất Động Sản và biến hóa nó nếu muốn .
4. Chọn “ Next ” .

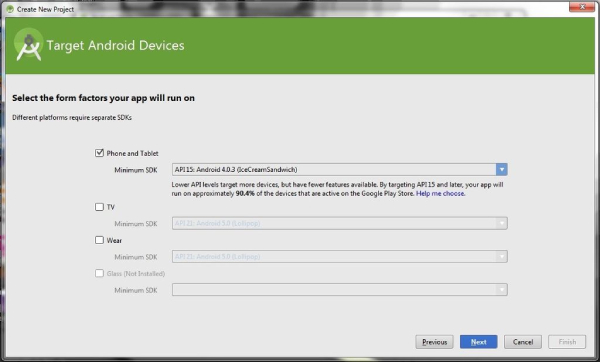
5. Đảm bảo rằng “ Phone and Tablet ” là ô duy nhất được chọn .

Nếu bạn dự tính thử nghiệm ứng dụng trên điện thoại thông minh của mình, hãy bảo vệ SDK tối thiểu nằm dưới mức hệ quản lý trong điện thoại thông minh .
6. Chọn “ Next ” .
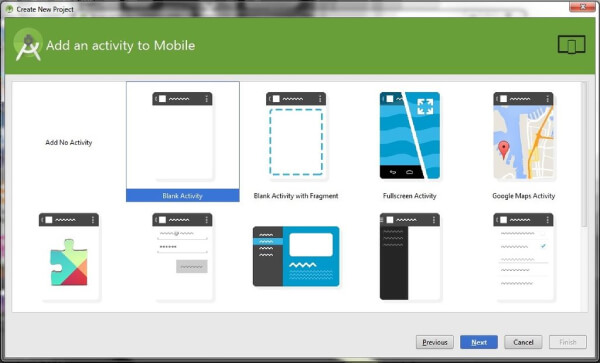
7. Chọn “ Blank Activity ” .

8. Chọn “ Next ” .
Giữ nguyên những trường tên Hoạt động như hiện tại .
9. Chọn “ Finish ” .
* * Lưu ý : Đây là quy ước đặt tên nổi bật trong những dự án Bất Động Sản Android để đặt tên công ty dưới dạng “ example.name.here.com ” .
Bước 3: Chỉnh sửa thông điệp chào mừng trong hoạt động chính
1. Điều hướng đến tab Activity_main. xml nếu nó chưa được mở .
.jpg)
2. Đảm bảo rằng tab Design được mở trên màn hình hiển thị Activity_main. xml .
3. Nhấp và kéo “ Hello, world ! ” từ góc trên bên trái của màn hình hiển thị điện thoại thông minh đến giữa màn hình hiển thị .
4. Trong mạng lưới hệ thống tệp dự án Bất Động Sản ở phía bên trái của hành lang cửa số, mở “ values thư mục ” .
5. Trong “ values thư mục ”, bấm đúp vào tệp string.xml .
6. Trong tệp này, tìm dòng “ Hello world ! ” .
7. Sau “ Hello world ! ”, thêm “ Welcome to my app ! ”
8. Điều hướng quay lại tab Activity_main. xml .
9. Đảm bảo rằng văn bản TT của bạn giờ đây có nội dung “ Hello world ! Welcome to my app ! ” .
Bước 4: Thêm Button vào Main Activity
1. Điều hướng đến tab “ Design ” của màn hình hiển thị activity_main. xml .
2. Trong thanh menu Palette ở bên trái màn hình hiển thị điện thoại cảm ứng, tìm Button ( bên dưới tiêu đề Widgets ) .
3. Nhấp và kéo Button để được căn giữa bên dưới thông điệp chào mừng của bạn .
4. Trong menu Properties ( ở phía bên phải của hành lang cửa số ), cuộn xuống để tìm trường cho “ text ” .
5. Thay đổi văn bản từ “ New Button ” thành “ Next Page ” .
Bước 5: Tạo hoạt động thứ hai
1. Ở đầu cây mạng lưới hệ thống tệp của dự án Bất Động Sản, nhấp chuột phải vào “ app ” .
2. Điều hướng đến New > Activity > Blank Activity .
3. Thay đổi tên của hoạt động giải trí này thành “ SecondActivity ” .
4. Nhấp vào “ Finish ” .
5. Hãy chắc chắn rằng bạn đang ở dạng xem Design của activity_second.xml.
6. Kéo hộp văn bản ở phía trên bên trái của màn hình hiển thị điện thoại thông minh vào giữa như bạn đã làm trên Main Activity .
7. Với hộp văn bản vẫn được chọn, tìm trường “ id ” trong menu Properties ở bên phải và đặt thành “ text2 ” .
8. Mở lại tệp string.xml .
9. Thêm một dòng mới trong “ Hello world ! Welcome to my app ! ” có nội dung “ Welcome to the second page ” .
10. Điều hướng quay lại activity_second. xml .
11. Chọn hộp văn bản một lần nữa .
12. Trong ngăn Properties, đặt trường “ text ” thành “ @ string / second_page ” .
13. Đảm bảo rằng hộp văn bản hiện có nội dung “ Welcome to the second page ! ” và nằm ở giữa màn hình hiển thị trong màn hình hiển thị điện thoại thông minh .
Bước 6: Viết phương thức “onClick” của Button
1. Chọn tab MainActivity. java .
2. Thêm những dòng mã sau vào cuối phương pháp onCreate :
Button button = ( Button ) findViewById ( R.id.button ) ;
button. setOnClickListener ( new View. onClickListener ( ) {
@ Override
public void onClick ( View v ) {
goToSecondActivity ( ) ;
}
} ) ;
3. Thêm phương pháp sau vào cuối lớp MainActivity :
private void goToSecondActivity ( ) {
Intent intent = new Intent ( this, SecondActivity. class ) ;
startActivity ( intent ) ;
}
4. Nhấp vào + bên cạnh để nhập tại dòng thứ ba của MainActivity. java để lan rộng ra báo cáo giải trình nhập .
5. Thêm thành phần sau vào cuối báo cáo giải trình nhập nếu chúng chưa có :
import android.content. Intent ;
import android.view. View ;
import android.widget. TextView ;
Bước 7: Kiểm tra ứng dụng
1. Nhấp vào hình tượng phát màu xanh lá cây từ thanh công cụ ở đầu hành lang cửa số Android Studio .
2. Khi hộp thoại “ Choose Device ” Open ( quy trình này hoàn toàn có thể mất vài phút ), chọn tùy chọn “ Lauch emulator ” .
3. Nhấn OK .
4. Khi trình giả lập mở ra ( điều này cũng hoàn toàn có thể mất một lúc ), ứng dụng sẽ tự động hóa khởi chạy ứng dụng khi điện thoại cảm ứng ảo được mở khóa .
5. Đảm bảo rằng toàn bộ văn bản của bạn hiển thị đúng mực và nút đó sẽ đưa bạn đến trang tiếp theo .
Bước 8: Thử nghiệm
Bây giờ bạn đã triển khai xong quy trình tạo ứng dụng Android đơn giản, tiên phong của mình với một số ít tính năng cơ bản. Ứng dụng đã hoàn thành xong của bạn nên có một trang chào người dùng và một nút đưa người dùng đến trang thứ hai .
Để lý giải vì sao việc sử dụng ứng dụng Android lại trở nên phổ cập như vậy thì dưới đây là 2 nguyên do chính .
2 Điều giải thích lý do vì sao ứng dụng Android lại phổ biến như hiện nay
Ứng dụng cung cấp nhiều điểm truy cập

- Các ứng dụng Android được thiết kế xây dựng dưới dạng phối hợp những thành phần hoàn toàn có thể được gọi riêng không liên quan gì đến nhau .
- Hoạt động ” chính ” khởi đầu khi người dùng chạm vào hình tượng của ứng dụng. Bạn cũng hoàn toàn có thể hướng người dùng đến một hoạt động giải trí từ nơi khác, ví dụ điển hình như từ một thông tin hoặc thậm chí còn từ một ứng dụng khác .
- Các thành phần khác như Broadcast Receiver được cho phép ứng dụng của bạn triển khai những tác vụ nền mà không cần UI .
- Sau khi bạn thiết kế xây dựng ứng dụng tiên phong của mình, bạn hoàn toàn có thể tìm hiểu và khám phá thêm về những thành phần ứng dụng khác tại phần những nguyên tắc cơ bản của Ứng dụng .
Ứng dụng thích ứng với các thiết bị khác nhau

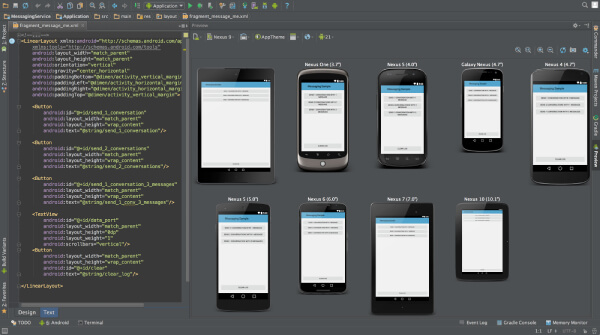
- Android được cho phép bạn phân phối những tài nguyên khác nhau cho những thiết bị khác nhau. Chẳng hạn, bạn hoàn toàn có thể tạo những bố cục tổng quan khác nhau cho những size màn hình hiển thị khác nhau. Hệ thống xác lập bố cục tổng quan sẽ sử dụng dựa trên size màn hình hiển thị của thiết bị hiện tại .
Nếu bất kỳ tính năng nào của ứng dụng cần phần cứng, chẳng hạn như máy ảnh, bạn có thể truy vấn trong thời gian chạy xem thiết bị có phần cứng đó hay không, sau đó tắt các tính năng tương ứng nếu không có
Source: https://mindovermetal.org
Category: Ứng dụng hay









