Đăng bởi : Admin | Lượt xem : 1896 | Chuyên mục : Android
Đây là một ứng dụng rất đơn giản phù hợp cho người mới bắt đầu tìm hiểu các khái niệm. Trong bài viết này bạn sẽ học được:
• Triển khai lớp MediaPlayer và sử dụng các phương thức của nó như tạm dừng, phát và dừng.
• Sử dụng các tệp bên ngoài (hình ảnh, âm thanh, vv) trong dự án .
• Xây dựng giao diện của Ứng dụng Music Player Android.

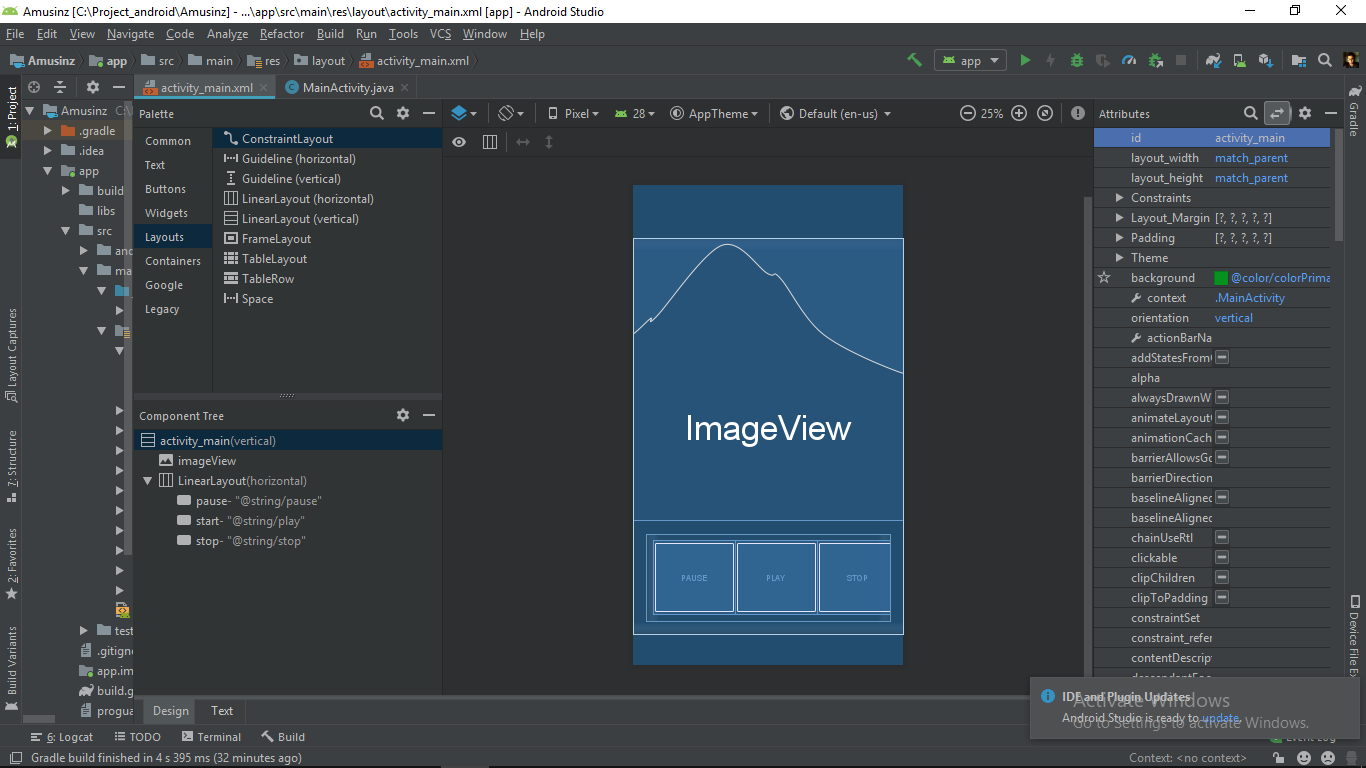
Sau khi hoàn thành, app music của chúng ta sẽ có giao diện như sau:

Bước 1: Mở một dự án Android mới
Sau khi mở Android Studio, bạn phải tạo một dự án mới (New Project) bằng cách sử dụng Empty Activity với ngôn ngữ là Java và đặt cho dự án của bạn một tên.
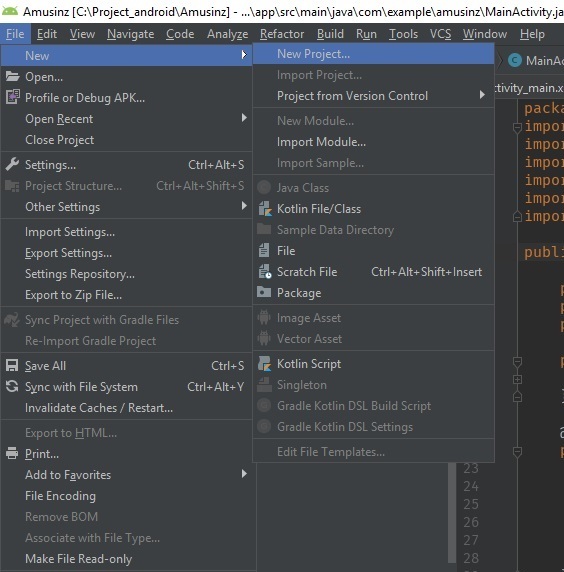
1. Đi đến góc trên cùng bên trái và sau đó nhấn File->New->New Project như trong ảnh chụp màn hình sau.

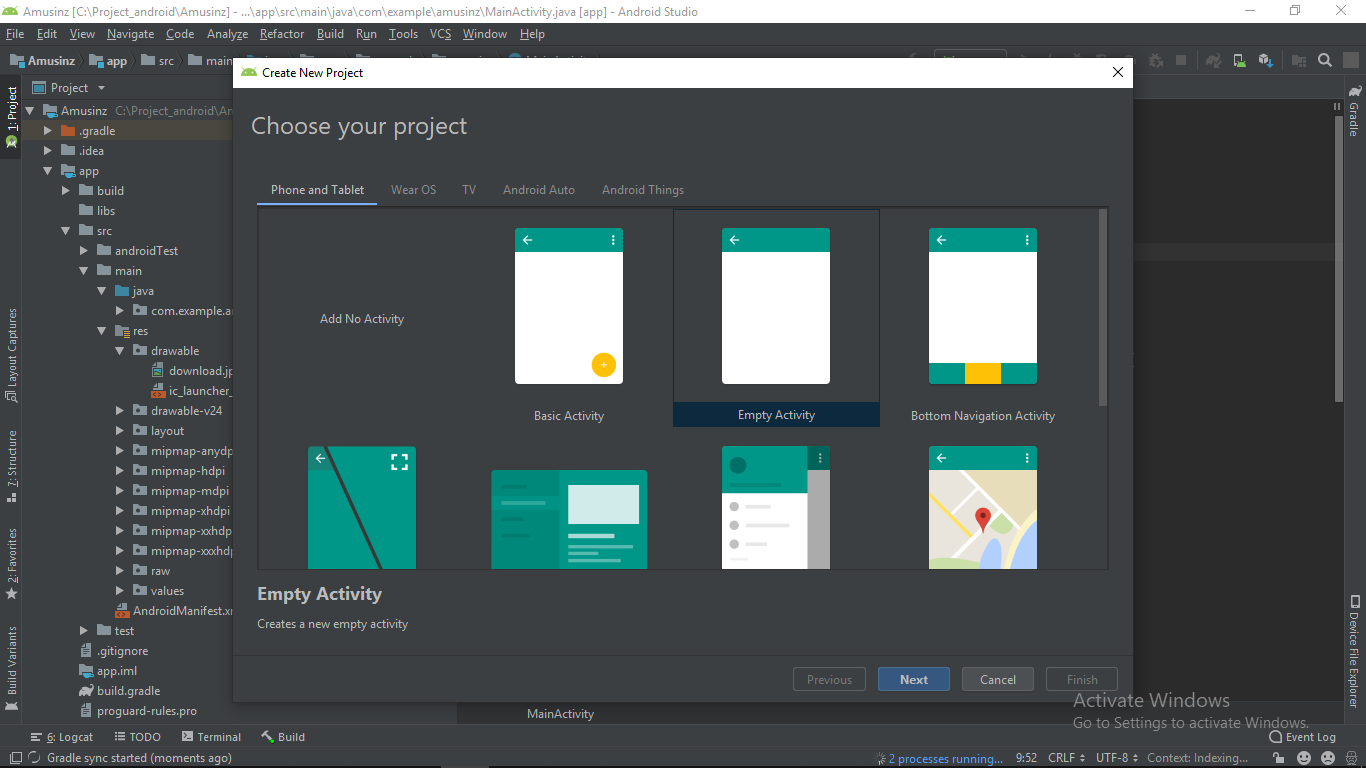
2. Chọn Empty Activity như hiển thị trong ảnh chụp màn hình sau.

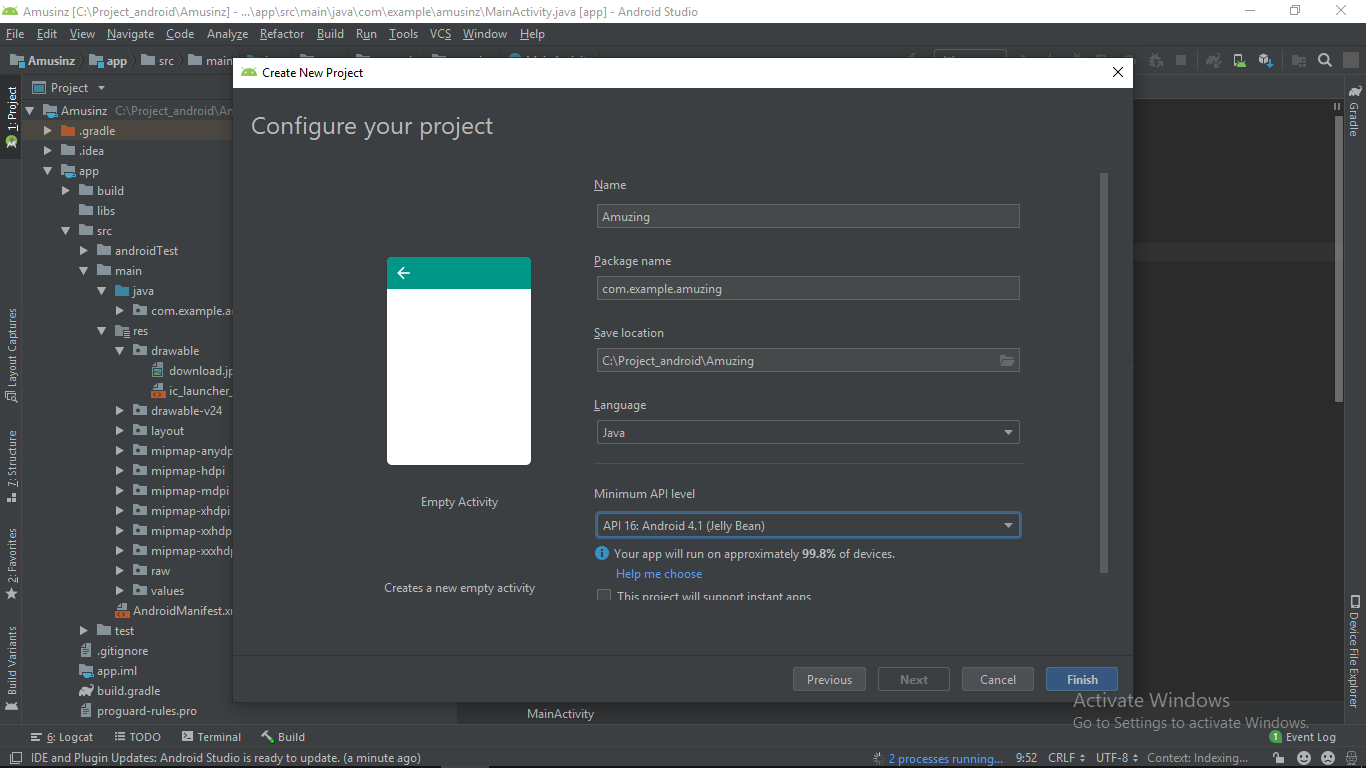
3. Đặt tên cho dự án của bạn, chọn java và sử dụng API cấp thấp hơn để ứng dụng của bạn có thể chạy trên phiên bản cũ hơn của điện thoại Android

Bước 2: Thiết kế Giao diện người dùng của ứng dụng
Trong ứng dụng này, chúng ta sử dụng 4 thành phần:
một ImageView – để hiển thị hình ảnh bài hát
3 Button :
một nút Play để phát bài hát
một nút Pause để tạm dừng bài hát
một nút Stop để dừng bài hát
( Lưu ý : nếu khi nhấn Play sau khi nhấn Pause thì bài hát sẽ liên tục phát ngay sau khi bị tạm dừng nhưng nếu nhấn Play phát sau khi Stop thì bài hát sẽ phát lại từ đầu )
Các thành phần này được triển khai trên hai bố cục tổng quan dưới đây :
Vertical LinearLayout
Horizontal LinearLayout
Bên trong linearLayout ( vertical ) có hai thành phần :
ImageView
- Horizontal LinearLayout
Bố cục này sẽ phân chia theo chiều dọc màn hình ứng dụng thành hai nửa. Thành phần imageView sẽ nằm ở nửa trên và Horizontal LinearLayout sẽ ở nửa dưới. Bố cục ngang sẽ chứa ba nút (Play, Pause, Stop). Bố cục ngang này sẽ sắp xếp ba nút này lần lượt theo chiều ngang ở nửa dưới của màn hình ứng dụng .
Để hiểu rõ điều này, vui lòng xem qua ảnh:
 Trong ứng dụng, ta sử dụng các kiểu khác nhau để phát, tạm dừng và dừng nút bằng cách thêm dòng mã sau:
Trong ứng dụng, ta sử dụng các kiểu khác nhau để phát, tạm dừng và dừng nút bằng cách thêm dòng mã sau:
android:background=”@android:drawable/ic_media_play” for play button
android:background=”@android:drawable/ic_media_pause” for pause button
android:background=”@android:drawable/ic_delete” for stop buttonỞ đây logo geekforgeek được sử dụng trong ứng dụng. Chọn hình ảnh và sau đó dán nó vào thư mục drawable. Đường dẫn của thư mục :
project->app->src->main->res->drawable
Đặt id của toàn bộ những thành phần layout và thêm phương pháp onClick cho những Button. Dưới đây là mã XML cho tệp activity_main. xml .
Bước 3: Thêm tệp nhạc vào ứng dụng.
Thêm tệp mp3 vào thư mục raw. Bạn có thể đến thư mục theo đường dẫn:
app-> res-> raw
Nếu không có thư mục raw, thì hãy tạo nó bằng cách nhấp chuột phải vào thư mục res sau đó :
res-> new-> directory
Đặt tên cho thư mục vừa tạo là raw và thêm toàn bộ những tệp âm thanh trong thư mục này. Kéo và thả tập tin ở đây không được phép. Bạn phải sao chép tệp nguồn của mình, sau đó nhấp chuột phải vào thư mục raw và nhấp vào paste .
Bước 4: Thêm các chức năng cho ứng dụng
1. Tạo một đối tượng của lớp MediaPlayer có tên là music. Tất cả các thuộc tính của lớp MediaPlayer có thể được sử dụng bởi đối tượng music:
MediaPlayer music2. Thêm tệp nhạc của ta vào đối tượng music:
music = MediaPlayer.create(this, R.raw.sound);Lưu ý rằng không cần thêm. mp3 hoặc. wav hoặc bất kể loại tệp nào bạn đang sử dụng. Chỉ cần thêm tên của tập tin. ( Ta đã đặt tên tệp của mình là sound. mp3 nên được sử dụng R.raw.sound )
3. Lớp MediaPlayer có một chức năng sẵn có được gọi là start, chúng ta sẽ sử dụng chức năng này cho nút Play. Nó sẽ bắt đầu bài hát.
public void playSong(View v){
music.start();
}4. Đối với nút pause, chúng tôi sẽ sử dụng chức năng pause sẵn có.
public void pauseSong(View v) {
mp.pause();
}5. Đối với nút stop, chúng tôi sẽ sử dụng chức năng stop sẵn có . Hàm này cũng xóa đối tượng (music), vì vậy chúng tôi tạo một đối tượng mới có cùng tên.
public void stopSong(View v) {
mp.stop();
}
music = MediaPlayer.create(this, R.raw.sound);Lưu ý : Các tệp âm thanh được tàng trữ trong ứng dụng, vì thế hãy bảo vệ những chúng được thêm vào
Mã Java hoàn chỉnh: tệp MainActivity.java
package com.example.amusinz;
import android.media.MediaPlayer;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity
extends AppCompatActivity {
// Instantiating the MediaPlayer class
MediaPlayer music;
@Override
protected void onCreate(
Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Adding the music file to our
// newly created object music
music = MediaPlayer.create(
this, R.raw.sound);
}
// Plaing the music
public void musicplay(View v)
{
music.start();
}
// Pausing the music
public void musicpause(View v)
{
music.pause();
}
// Stoping the music
public void musicstop(View v)
{
music.stop();
music
= MediaPlayer.create(
this, R.raw.sound);
}
}
Bước 5: Hãy chạy ứng dụng của chúng tôi
Nhấp vào nút “ Run” ở thanh công cụ ở phía trên để chạy ứng dụng.
Bạn có thể chạy ứng dụng của mình theo hai cách:
sử dụng thiết bị ảo Android ( trình giả lập )
kết nối điện thoại của bạn bằng USB
Bạn phải bật tùy chọn nhà phát triển trong điện thoại của mình và đặt chế độ gỡ lỗi USB để chạy ứng dụng của bạn.
Lưu ý rằng trình giả lập tiêu tốn rất nhiều RAM, để hệ thống của bạn có đủ ram để khởi chạy trình giả lập, nên sử dụng ram 8gb trở lên để tăng hiệu suất của trình giả lập.
Source: https://mindovermetal.org
Category: Ứng dụng hay









