Bạn đang đọc: ✅ Công nghệ web ⭐️⭐️⭐️⭐️⭐
5/5 – ( 1 bầu chọn )
Mục lục nội dung
Công nghệ web là gì?
Công nghệ web là một thuật ngữ chung đề cập đến nhiều ngôn từ và gói đa phương tiện được sử dụng phối hợp với nhau, để tạo ra những website. Mỗi công nghệ tiên tiến có tính năng riêng không liên quan gì đến nhau và cần nhu yếu sử dụng kép tối thiểu thêm một công nghệ tiên tiến khác. Do đó, hoàn toàn có thể nói rằng tổng thể những thành phần tạo nên một website nhờ vào lẫn nhau .

Các phiên bản từ 1.0 – 4.0 là gì ?
Web 0 : Internet được chính thức tạo ra vào năm 1989 với đề xuất kiến nghị của Tim Berners-Lee, một nhà khoa học máy tính thao tác tại Tổ chức nghiên cứu và điều tra hạt nhân châu Âu ( CERN ). Ông đề xuất kiến nghị một mạng máy tính mở để theo dõi nghiên cứu và điều tra tại CERN. Ông đã thực thi tiếp xúc thành công xuất sắc tiên phong giữa trình duyệt web và sever qua internet vào năm 1990. Bắt đầu với website tiên phong của World Wide Web Project vào năm 1991, Berners-Lees hoạt động những giáo sư, sinh viên, lập trình viên máy tính và những người đam mê Internet tạo ra nhiều trình duyệt và sever cho internet .
Web 1.0 : Đến năm 1999, có khoảng chừng 3 triệu trang web. Phần lớn những website này là những website tĩnh, chỉ hoàn toàn có thể đọc. Vai trò trung bình của người dùng internet bị số lượng giới hạn trong việc đọc thông tin được trình diễn. Người dùng thích điều hướng website trải qua những thư mục link của Yahoo. Ở thời đại Web 1.0 đã Open những công cụ tìm kiếm .
Các ứng dụng giỏ mua hàng tiên phong mà hầu hết những website thương mại điện tử sử dụng ở 1 số ít hình dạng hoặc hình thức về cơ bản thuộc hạng mục Web 1.0. Mục tiêu toàn diện và tổng thể là trình làng mẫu sản phẩm cho người mua tiềm năng trải qua một website, những nhà kinh doanh nhỏ cũng hoàn toàn có thể phân phối một phương pháp mua hàng cho bất kể ai ( bất kỳ nơi nào trên quốc tế ) mua loại sản phẩm của họ .

Web 2.0 : Trong khi Web 1.0 là Internet chỉ đọc, thì Web 2.0 là Internet đọc-ghi. Web 2.0 tham gia vào việc tạo nội dung trải qua san sẻ và cộng tác, ví dụ điển hình như phương tiện đi lại tiếp thị quảng cáo xã hội và viết blog. Năm 1999 ghi lại sự khởi đầu của kỷ nguyên Đọc-Viết-Xuất bản với những góp phần đáng chú ý quan tâm từ LiveJournal ( Ra mắt vào tháng 4 năm 1999 ) và Blogger ( Ra mắt vào tháng 8 năm 1999 ). Đến năm 2006, có khoảng chừng 85 triệu trang web. Trong Web 2.0, hai công cụ biến hóa lớn cho Internet là Wikipedia và Facebook. Web 2.0 thực sự là khởi đầu của việc xử lý yếu tố hợp tác bằng Internet. Các cá thể hoàn toàn có thể nhận được sự trợ giúp của nhiều người dùng trong khu vực hoặc bất kể nơi nào trên toàn thế giới về một yếu tố trải qua truy vấn một website trợ giúp. Một vài sự tăng trưởng đáng chú ý quan tâm của Web 2.0 là Twitter, YouTube, eZineArticles, Flickr và Facebook .
Web 3.0 : Web 3.0 được gọi là web ngữ nghĩa. Bằng cách tích hợp một lưu lại ngữ nghĩa và dịch vụ web, Web 3.0 hứa hẹn tiềm năng cho nội dung hoàn toàn có thể đọc được trên máy, được tăng trưởng để những máy hoàn toàn có thể tương tác trực tiếp với nhau. Web 3.0 có nghĩa là chuẩn hóa những mạng lưới hệ thống, ngôn từ, ấn phẩm và công cụ đã được tăng trưởng, cũng như phân phối cấu trúc để update và link những mạng lưới hệ thống hiệu suất cao hơn để sử dụng lại trên những ứng dụng khác nhau. Ngữ nghĩa chỉ đơn thuần là thêm thông tin bổ trợ để giúp người dùng hiểu ý nghĩa của thông tin. Web 3.0 link những mục dữ liệu khác nhau với nhau để tạo toàn cảnh và mang lại ý nghĩa. Web 3.0 cũng tận mắt chứng kiến sự Open của Internet ảo và tiếp xúc 3D, ứng dụng này vượt ra ngoài việc chơi game và tăng trưởng nhanh gọn .
Năm năm trước, Internet có hơn một tỷ website .

Web 4.0 : Web 4.0 là một web mở, link và mưu trí. Web 4.0 tải những website nhanh hơn với hiệu quả đúng chuẩn hơn. Web 4.0 hoàn toàn có thể so sánh với bộ não của con người. Toàn bộ web là một hệ quản lý duy nhất nơi thông tin truyền từ điểm này sang điểm khác. Web 4.0 còn được gọi là web cộng sinh. Mục tiêu của web cộng sinh là sự tương tác giữa con người và máy móc trong sự cộng sinh. Ranh giới giữa con người và thiết bị sẽ gần hơn. Web 4.0 sẽ tương tác với người dùng giống như cách con người tiếp xúc với nhau. Môi trường Web 4.0 sẽ luôn là một quốc tế liên kết .
Một số khái niệm cơ bản về công nghệ Web
Công nghệ Web đang tăng trưởng từng ngày, từng giờ với hàng tá những framework, library. Đôi khi việc quá tập trung chuyên sâu vào những công nghệ tiên tiến, framework mới khiến tất cả chúng ta bỏ lỡ những kỹ năng và kiến thức cơ bản, nền tảng nhất. Theo mình, những kiến thức và kỹ năng cốt lõi, thực chất mới chính là công cụ đưa tất cả chúng ta đến thành công xuất sắc. Trong bài này mình sẽ lý giải về 1 số ít khái niệm quan trọng của công nghệ tiên tiến web mà mình nghĩ những bạn cần hiểu nếu muốn làm về web .
1 ứng dụng web hoạt động như thế nào?
Mô hình Client – Server
Đây là kiến thức và kỹ năng tiên phong bạn cần nắm vững để hoàn toàn có thể hiểu về Web. Tưởng tượng bạn đi uống coffee tại The coffee house, khi đó bạn là client và tiệm coffee là server. Bạn gọi tổng đài Vinaphone, Viettel …, bạn là client và tổng đài là server. Như vậy, client – server đơn thuần là 1 quy mô được đưa vào từ đời sống, 1 chủ ship hàng nhiều khách. Từ đó dẫn đến khái niệm Web Server, được hiểu đơn thuần như 1 shop Giao hàng website, mỗi shop ( 1 website ) sẽ có địa chỉ nhất định ( facebook có địa chỉ là facebook.com, google có địa chỉ google.com … ), những người mua chỉ cần biết địa chỉ shop này là có

thể sử dụng những dịch vụ mà shop phân phối .
Cách 1 ứng dụng web hoạt động

Web server và web application là 2 khái niệm thường gây nhầm lẫn, tất cả chúng ta hay dùng từ web server để chỉ 1 web application. Thực tế web server là 1 network application, hoàn toàn có thể chứa nhiều web application, lấy ví dụ The coffee house ở trên thì web server giống như những TT thương mại, bạn hoàn toàn có thể tìm thấy nhiều tiệm coffee ở trong đó. Để hoàn toàn có thể tìm đến đúng tiệm coffee yêu dấu ( web application ), bạn cần biết địa chỉ của TT thương mại ( web server ), trong quốc tế mạng, địa chỉ sẽ được định nghĩa bởi những IP, sau khi có được địa chỉ của TT thương mại, bạn cần biết tiệm coffee bạn muốn tìm nằm ở tầng số mấy, ô thứ bao nhiêu, điều này dẫn đến khái niệm Port. Như vậy, 1 web application được định danh với 2 thông tin : IP và Port. IP thường là 1 dãy số khó nhớ, do đó khái niệm domain sinh ra, domain đơn thuần là 1 tên sửa chữa thay thế của IP, mỗi domain sẽ ứng với 1 IP .
Sau 1 đống chữ mình kỳ vọng bạn hiểu thế nào là 1 web server và 1 web application. Khi bạn đã tìm được tiệm coffee yêu dấu thì 1 khái niệm quan trọng nữa được sinh ra. Để hoàn toàn có thể order coffee, bạn và những nhân viên cấp dưới cần hiểu nhau ( sử dụng chung ngôn từ, kí hiệu … ), trong quốc tế mạng, những máy tính dùng protocol để hiểu nhau. Protocol đơn thuần là 1 tập hợp những lao lý tiếp xúc mà cả bạn ( trình duyệt của bạn ) và nhân viên cấp dưới tiệm coffee ( web application ) đều hoàn toàn có thể hiểu được. Với công nghệ Web, tất cả chúng ta thường sử dụng HTTP protocol, FTP protocol, Web socket …

Bây giờ bạn và những nhân viên cấp dưới đã hoàn toàn có thể hiểu nhau trải qua protocol, bạn order chocolate đá xay, hành vi bạn order tựa như như việc trình duyệt của bạn gửi request cho 1 ứng dụng web, sau khi bạn order, nhân viên cấp dưới sẽ phải làm 1 số việc như : rửa lý, pha chế, cất tiền vào tủ …, tương tự như như 1 ứng dụng web sẽ : truy vấn database, đổ tài liệu vào những file html … Cuối cùng, bạn có 1 ly chocolate đá xay và trình duyệt của bạn có những file html / css / javascipt ( những file này dùng để hiển thị giao diện website trên trình duyệt quả bạn ) trải qua response .

Một chú ý quan tâm ở đầu cuối trong bức hình trên, bạn không nhất thiết phải request 1 ứng dụng web từ trình duyệt, trình duyệt chỉ đơn thuần là 1 ứng dụng hoàn toàn có thể đọc được những file html / css / javascript. Bạn hoàn toàn có thể request đến 1 ứng dụng web từ bất kể thiết bị nào ( mobile, desktop app .. ) miễn là request của bạn và web application hiểu nhau ( sử dụng chung 1 protocol ) .
HTTP protocol
Như mình đã trình diễn ở trên, HTTP là 1 trong những protocol chính để tiếp xúc trong môi trường tự nhiên web. Đầu tiên, HTTP là viết tắt của Hypertext Transfer Protocol ( giao thức truyền tải siêu văn bản ). Với HTTP, bạn hoàn toàn có thể truyền tải bất kỳ định dạng tài liệu nào, như : images, documents …

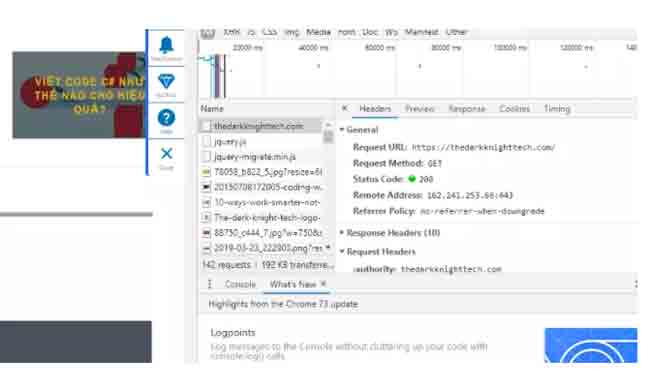
Ở hình trên, khi mình truy vấn trình duyệt sẽ gửi 1 request sử dụng HTTP procotol. Ở phía server, web application của mình sẽ hiểu được giao thức này và response lại những file html / css / javascript tương ứng để trình duyệt hiển thị lên .
Một số đặc thù quan trọng của HTTP mà bạn cần nắm, những đặc thù này sẽ ảnh hưởng tác động trực tiếp đến những khái niệm quan trọng khác về web. Tính chất quan trọng nhất, HTTP là 1 stateless protocol, liên tục ví dụ coffee ở trên, sau khi bạn nhận được chocolate đá xay, bạn rời khỏi The coffee house, những nhân viên cấp dưới ở đây sẽ không còn nhớ bất kể thông tin gì về bạn, lần sau bạn đến mua coffee, bạn được tiếp đãi như 1 người mua mới. Tương như như vậy, khi bạn request đến 1 web application, nhận được response và ngắt liên kết, server sẽ không lưu bất kỳ thông tin gì về bạn, lần sau bạn truy vấn vào web application đó bạn sẽ được xem như 1 user mới. Tính chất này sẽ dẫn đến 2 khái niệm quan trọng khác của web là Session và Cookie .

Công nghệ Web HTML5 là gì
HTML hay HyperText Markup Language, là thành phần quan trọng nhất của World Wide Web. Nó là ngôn từ dùng để miêu tả những gì một website hiển thị. Tuy nhiên, nếu chỉ riêng HTML thôi thì khá nhàm chán chính do nó chỉ hoàn toàn có thể phân phối những website tĩnh ; nhằm mục đích cung ứng nhu yếu ngày càng tăng về những tính năng web ấn tượng hơn, HTML đã được tích hợp với những plugin như CSS, Flash, Java, Silverlight, v.v …
Nó đã trở thành một cái gì đó khá cồng kềnh và những trình duyệt khác nhau thực thi những tính năng theo cách riêng của chúng. HTML5 sinh ra để xử lý những yếu tố lớn của HTML, giúp cho website trở nên rõ ràng và hiệu suất cao hơn .
HTML: Một cái nhìn tổng quan
HTML như tất cả chúng ta biết lúc bấy giờ được gọi là HTML4 và nó đã được xuất bản lần đầu vào năm 1997. Vâng, điều đó có nghĩa là tất cả chúng ta đã sử dụng HTML4 trong hơn 15 năm nay, và đó là một khoảng chừng thời hạn rất dài trong nghành nghề dịch vụ công nghệ tiên tiến. Khoảng năm 2000, một ngôn từ ghi lại được gọi là XHTML mở màn được tăng trưởng song song và nó đã được sử dụng khá tốt trong những năm qua, hầu hết là do những tiêu chuẩn khắc nghiệt mà nó áp đặt. Nhìn chung, mặc dầu, hai ngôn từ này là tương tự như nhau .

Vấn đề so với HTML4 là những công dụng của nó rất số lượng giới hạn. Nó phải được lan rộng ra trải qua những plugin như Flash, để phân phối nhiều tính năng trên text ( văn bản ) và hình ảnh đơn thuần hơn. Ví dụ, nhiều video player đã được tạo ra và duy trì trên nền tảng Flash và nhúng vào những trang HTML. Nhiều ứng dụng web được tăng trưởng sử dụng Java và những applet nhúng vào web .
Với tổng thể những plugin này, nó trở nên khó khăn vất vả trong việc duy trì những tiêu chuẩn thích hợp. Lý tưởng nhất, mọi trình duyệt sẽ hiển thị những website theo cùng một cách để phân phối những thưởng thức tựa như cho mỗi người dùng. Để hiển thị hiệu quả tương tự như trên nhiều trình duyệt, những lập trình viên web thường cần phải triển khai những thay thế sửa chữa nhanh và vận dụng những mẹo vặt trong những phần khác nhau của website của họ để thích nghi với những quy trình rendering khác nhau. Điều này sẽ làm cho website trở nên cồng kềnh sau một thời hạn ngắn .
Trên một chú ý quan tâm trong thực tiễn hơn, những website nhu yếu những plugin như Flash và Java sau cuối sẽ sử dụng nhiều CPU và RAM hơn. Bạn đã khi nào tự hỏi tại sao trình duyệt của mình lại sử dụng quá nhiều tài nguyên của máy tính đến như vậy ? Rất nhiều trong số đó hoàn toàn có thể xuất phát từ những phần lan rộng ra HTML. Đây là một trong những nguyên do tại sao Apple đã không tương hỗ Flash trên những thiết bị di động của họ ( để tiết kiệm ngân sách và chi phí pin ) .
Vậy chính xác HTML5 là gì?
HTML4 đã thao tác rất tốt, nhưng nó rõ ràng là có 1 số ít điểm yếu kém. Nhóm tăng trưởng HTML5 chắc như đinh đã có một giải pháp cao hơn cho bước tiếp theo của HTML, điều đó có nghĩa là HTML5 phải được thiết kế xây dựng dựa trên những nguyên tắc sau đây :
- Ít phụ thuộc vào các plugin cho các chức năng.
- Scripting nên được thay thế bằng markup bất cứ khi nào có thể.
- Độc lập thiết bị (ví dụ, có sẵn trên tất cả các thiết bị và cung cấp các trải nghiệm giống nhau đối với người dùng).
- Công bố quá trình phát triển để mọi người đều có thể nhìn thấy những gì đang diễn ra.

Cụ thể hơn, HTML5 đã bổ trợ thêm rất nhiều những thẻ ghi lại ( markup ) mới :
- Các thẻ vàgiúp bạn tách các phần trên và dưới của các block nội dung. Để có thể sử dụng nhiều lần trên một trang duy nhất.
- Thẻgiúp xác định một phần cụ thể về nội dung, ví dụ, một bài blog hoặc một bình luận của độc giả.
- Thẻđể xác định những phần nào được coi là khối điều hướng.
- Thẻ cho phép bạn xác định một phần nội dung nào đó; tương tự như các thẻhiện nay.
- Các thẻ và để đánh dấu những nội dung bao gồm âm thanh hoặc video.
- Thẻ cho phép bạn vẽ đồ họa sử dụng một ngôn ngữ kịch bản riêng biệt.
- Thẻ dùng để nhúng các nội dung hoặc các ứng dụng bên ngoài vào trang web.
HTML5 cũng bỏ đi 1 số ít thẻ :, ,, , ,
và 1 số ít thẻ khác .
Các tiêu chuẩn đặc tả kỹ thuật không thiếu cho HTML5 đã được lên kế hoạch hoàn thành xong từ năm năm trước, nhưng HTML5 đã có nhiều văn minh đã và nó hoàn toàn có thể được sử dụng để thực thi những tính năng cho đến lúc bấy giờ. Các tiêu chuẩn đặc tả kỹ thuật khá đầy đủ cho HTML5. 1 dự kiến sẽ được triển khai xong vào năm năm nay .
Tại sao HTML5 lại quan trọng đối với bạn
Là một người sử dụng web, bạn sẽ được hưởng lợi từ HTML5 do tại nó đã thay thế sửa chữa những yếu tố hay gặp phải trong HTML4. Các website sẽ có những tiêu chuẩn web tốt hơn, giúp cho việc hiển thị nội dung hiệu suất cao hơn và cải tổ hiệu suất. Khi HTML5 được thông dụng trên diện rộng, những website sẽ có vận tốc tải nhanh hơn, băng thông sử dụng ít hơn, và tuổi thọ pin của những thiết bị di động sẽ được lê dài hơn .
Thêm vào đó, bạn sẽ không cần phải luôn chú ý đến những bản update của những plugin như Flash và Java. Tôi rất ghét việc phải liên tục update rất nhiều addons và plugins trên nhiều trình duyệt. Và điều gì sẽ xảy ra khi một trong số chúng có phiên bản không tương thích ? Các website sẽ ngừng hoạt động giải trí và mang lại nhiều nỗi tuyệt vọng. Tất cả điều đó sẽ được xử lý ngay khi HTML5 trở thành tiêu chuẩn chính .

Nếu bạn chỉ là một người sử dụng web thông thường và bạn không có dự tính viết code hoặc tạo ra website của riêng mình, thì bạn không cần phải làm bất kỳ điều gì để được hưởng những tính năng tuyệt vời của HTML5. Tất cả những trình duyệt thông dụng lúc bấy giờ đều đã tương hỗ HTML5 ở một mức độ nào đó và bạn hoàn toàn có thể đã sử dụng nó mà không biết. Chỉ cần giữ cho trình duyệt của mình luôn update và bạn sẽ cảm nhận được những tính năng mới .
Và nếu bạn là một nhà tăng trưởng web, HTML5 sẽ làm cho mọi thứ đơn thuần và thuận tiện hơn cho bạn. Nếu mọi việc suôn sẻ, bạn sẽ không phải vật lộn với những yếu tố trong phong cách thiết kế web như ở phiên bản HTML cũ, vì tổng thể những trình duyệt sẽ cần phải tuân thủ cùng một bộ tiêu chuẩn mới .
Những công nghệ thiết kế website mới nhất hiện nay
PWA, AMP, JavaScript, SPA, AI và Bot,…đều là những công nghệ thiết kế website đang thịnh hành hiện nay được ứng dụng trên các website
1.PWA
Trong các xu hướng phát triển web hàng đầu chúng ta không thể không nhắc đến PWA. Nó là viết tắt của (Progressive Web Apps) giúp người dùng có thể load trang hay tải xuống một cách nhanh chóng ngay cả khi mạng không ổn định. Thuật ngữ PWA được Google nhắc đến lần đầu tiên vào năm 2015.
PWA được xem là một công nghệ vượt trội bởi:
Tốc độ nhanh hơn những website thông thường trên cùng một nội dung nhờ công nghệ Service worker
Chế độ ngoại tuyến khi thực trạng mạng không không thay đổi
Thêm vào màn hình hiển thị chính : Chức năng này nhắc người dùng di động “ setup ” PWA. Sau khi gật đầu lời nhắc, PWA được thêm vào màn hình hiển thị chính trên thiết bị di động và nó sẽ chạy như bất kể ứng dụng di động khác đã setup
Tuy nhiên, hạn chế của công nghệ tiên tiến này đó là tương hỗ trình duyệt hạn chế, không vào được trên App Store .
2.AMP
Lướt web, mua hàng trên thiết bị di động luôn tăng lên từng ngày. Theo DataReport số lượng người dùng di động trên toàn thế giới là 5,22 tỷ người tính đến tháng 1 năm 2021. Người dùng có thể rời bỏ trang web ngay lập tức khi trải qua 3s đến 5s mà họ vẫn chưa tải trang được. AMP giải quyết nỗi lo cho các doanh nghiệp khi mang đến công nghệ tiên tiến tăng tốc hiệu suất trang và níu giữ người dùng ở lại trang nhờ vào tốc độ tải trang chưa đến 1s.
AMP được liên tưởng khá giống với PWA. Khác biệt đơn thuần chỉ là những trang được tăng cường do plugin mã nguồn mở được tăng trưởng gần đây bởi Twitter và Google .
3.Trí tuệ nhân tạo và Bot
Bot và trợ lý AI có khả năng tìm hiểu, thu thập dữ liệu và giải quyết những khó khăn. Đây có lẽ là công nghệ có ảnh hưởng lớn nhất đến việc định hình tương lai phát triển của website. Ngày nay, chúng ta dễ dàng thấy hàng chục chatbot AI, trợ lý ảo Alexa, Siri, Cortana và Bot giọng nói hỗ trợ doanh nghiệp nâng cấp tương tác và trải nghiệm của khách hàng kỹ thuật số. Các Bot sẽ hoạt động 24/7 thay thế các nhà quản lý hỗ trợ và tiết kiệm chi phí hiệu quả cho doanh nghiệp.
Để hiểu rõ hơn hãy nhìn vào những công ty B2C khổng lồ. Facebook Messenger, WhatsApp và Skype là những ví dụ nổi bật của việc ứng dụng Chatbot vào tương hỗ người mua. Sự nổi lên của Bot cũng sẽ tác động ảnh hưởng đến xu thế phong cách thiết kế web UX. Bot dựa trên AI giải đáp người mua mọi lúc, mọi nơi, mang đến thưởng thức giống như đang tiếp xúc với con người và nghiên cứu và phân tích hành vi người dùng thâm thúy .

4.Ứng dụng trang đơn (SPA)
SPA (Single Page Application) vẫn đang là một trong những xu hướng công nghệ thiết kế website quan trọng nhất hiện nay trong phát triển web. SPA là một ứng dụng web dựa trên JavaScript. Nó tránh tải các trang HTML riêng biệt từ một máy chủ để hiển thị một trang nhất định cho khách truy cập và cung cấp mức độ bảo vệ dữ liệu cao.
Sử dụng công nghệ phát triển web này, khách truy cập sẽ có được cảm giác “tất cả trong một”. Họ duyệt qua một trang duy nhất cho tất cả nhu cầu của chính mình. Gmail, Google Drive, Facebook hay Twitter là những ứng dụng một trang nổi tiếng phải nhắc tới. Ngoài ra, công nghệ này còn đáng tự hào bởi tính chất đa nền tảng tuyệt vời hỗ trợ hầu hết các thiết bị.
Tại sao những nhà tăng trưởng web lại thích ứng dụng những trang đơn ? Bởi SPA mang đến nhiều thời cơ để lôi cuốn quan tâm người dùng do hoạt động giải trí nhanh, phân phối phản hồi tức thì, những trang đơn hoàn toàn có thể hoạt động giải trí mà không cần mã phía sever .
5.Giao diện người dùng chuyển động
Giao diện người dùng chuyển động sẽ để lại ấn tượng và trải nghiệm người dùng tốt hơn. Theo báo cáo của Salesforce, 84% khách hàng coi thiết kế của trang web cũng quan trọng như sản phẩm thực tế mà nó cung cấp.
Nhìn ở góc nhìn vĩ mô, đây không phải là công nghệ tiên tiến phong cách thiết kế website nhờ việc vẽ ra những bức tranh cầu kỳ. Nó đơn thuần là việc tạo ra giao diện trực quan và cung ứng sở trường thích nghi của người dùng. Giao diện người dùng hoạt động dựa trên nghiên cứu và điều tra sâu rộng và khi bạn sử dụng nó đúng cách trong phong cách thiết kế website của mình sẽ giúp tăng tỉ lệ quy đổi trang thuận tiện .

Giao diện người dùng chuyển động được xem là một thư viện giao diện người dùng mạnh mẽ. Bạn có thể tạo cuộn mô – đun, hoạt ảnh và biểu đồ động. Chắc chắn trong tương lai thiết kế website chuyển động vẫn đầy cuốn hút bởi các thư viện SASS linh hoạt, dễ sử dụng với CSS, HTML hay JavaScript và có độ phải hồi cao.
Bên cạnh đó, Motion UI cũng là cách chứng minh để thu hút sự chú ý của người dùng. Vì nó rất hữu ích cho những ai phát triển sản phẩm cho các thị trường có nhiều người chơi.
6.Tối ưu hóa tìm kiếm bằng giọng nói
Năm 2021, trải qua Internet nhiều người dùng thích tiếp xúc bằng âm thanh hơn là văn bản. Minh chứng là sự bùng nổ của mạng xã hội âm thanh Clubhouse, Tik tok gây bão trên diện rộng quy mô toàn quốc tế. Đây chính là nguyên do tại sao sử dụng phiên dịch âm thanh và giọng nói là một trong những công nghệ tiên tiến phong cách thiết kế website được ưu thích nhất .
Theo Juniper Research dự đoán đến năm 2022, 55% tổng hộ gia đình trên thế giới sẽ có trợ lý giọng nói. Nhưng nó hoàn toàn không giới hạn ở trợ lý ảo tại nhà như Google Home, Alexa hoặc Siri. Tối ưu hóa tìm kiếm bằng giọng nói mang lại nhiều lợi thế cho cả người dùng và chủ doanh nghiệp. Những lợi ích chính của việc sử dụng công nghệ này như sau:
Tiết kiệm thời hạn, đặt hàng nhanh và nhiều loại sản phẩm hơn
Nó phục vụ như một nguồn thông tin phân tích hành vi khách hàng
7.Khung JavaScript
Khung JavaScript được coi là một trong những ngôn ngữ lập trình được sử dụng nhiều nhất trên thế giới nên mọi đổi mới liên quan đến nó được thảo luận tích cực. Về mặt kỹ thuật khung JavaScript là khung ứng dụng được tạo bằng ngôn ngữ lập trình JavaScript và dựa trên tích hợp thư viện trực quan và chức năng.
Công nghệ phong cách thiết kế website này mang đến nhiều quyền lợi. Nó phản hồi cho người dùng lập tức mà không cần tải lại trang, hiệu suất nhanh gọn .

8.Thiết kế web đáp ứng (RWD)
RWD (Responsive web dessign)- Khái niệm này ra đời cách đây hơn 5 năm khi thiết bị di động tích cực chiếm giữ thị trường. Người dùng di động bắt đầu đổ bộ mua sắm, tìm kiếm trên smartphone của họ. Điều này đòi hỏi các nhà phát triển cũng như nhà thiết kế nỗ lực nhiều hơn nữa nhằm đưa tên tuổi và đánh bóng sản phẩm của họ ở cả hai định dạng là máy tính để bài và thiết bị di động (điện thoại thông minh, Ipad, Tablet).
Hiện nay công nghệ thiết kế website RWD trở thành xu hướng của tương lai. Bởi website thân thiện với người dùng trên thiết bị di động là cách duy nhất để có được lập chỉ mục từ công cụ tìm kiếm. Việc lập chỉ mục thích hợp ảnh hưởng trực tiếp đến khả năng trên thị trường kinh doanh.
Tóm lại, trên đây chính là 8 công nghệ tiên tiến phong cách thiết kế website đang thông dụng lúc bấy giờ. Có những công nghệ tiên tiến sinh ra từ sớm nhưng nó được tăng cấp để tương thích với xu thế của thị trường. Việc update những khuynh hướng mới lạ này sẽ giúp bạn sở hữu website chất lượng, thân thiện với người dùng, kiến thiết xây dựng tên thương hiệu doanh nghiệp và bán hàng hiệu suất cao .
14 Xu hướng Lập trình Web hiện nay
Sự tăng trưởng của công nghệ tiên tiến luôn nằm ở mức đổi khác chóng mặt. Chính sự tăng trưởng không ngừng ấy yên cầu phải có cái mới hình thành, tiên tiến và phát triển hơn và sửa chữa thay thế cái cũ .
Trong lĩnh vực công nghệ thông tin, các lập trình viên luôn phải cập nhật kiến thức không ngừng để bắt kịp xu hướng để vừa hiện đại vừa tránh bị đào thải. “XU HƯỚNG” là cụm từ luôn được đề cập sau mỗi lần chuyển đổi hoặc có sự ra đời mang tính chuyển biến của một ngôn ngữ hay công nghệ nào đó.
Vậy thì …
Xu hướng lập trình web hiện nay như thế nào?
 Xu hướng lập trình Web mới nhất hiện nay
Xu hướng lập trình Web mới nhất hiện nay
Thập niên 202X hoàn toàn có thể là thập kỷ thay đổi so với những lập trình viên .
Những dịch chuyển trong năm 2020 như thể một hồi chuông cảnh tỉnh, báo hiệu cần một đổi khác can đảm và mạnh mẽ hơn của những ngành nghề, trong đó, tác nhân dẫn dắt là công nghệ thông tin / lập trình .
Trong lĩnh vực công nghệ biến động như vậy, có một sự xoay chuyển lớn trong kỹ thuật và cách tiếp cận, đặc biệt là với các Web Developer – có hẳn một loạt các xu hướng lập trình web mới được hình thành và đang dần phát triển lớn mạnh.
Xu hướng #1: Voice search – Tìm kiếm bằng giọng nói
 Xu hướng lập trình Web #1: Voice Search
Xu hướng lập trình Web #1: Voice Search
Tương lai tăng trưởng web có vẻ như sẽ nhiều lời nói hơn và nó không chỉ nói về những trợ lý mái ấm gia đình đa tính năng ảo như Siri, Google Home hay Amazon Alexa .
Vào năm 2020, hơn 50% trong số tổng thể những thiết bị mưu trí và IoT sẽ nghe người dùng và thực thi những lệnh được đưa ra bằng giọng nói .
Và hơn thế nữa – nó hoàn toàn có thể nhận ra giọng nói của những người khác nhau và cung ứng thưởng thức dựa trên AI được cá thể hóa cho mọi người .
Xu hướng #2: WebAssembly
Khi kiến thiết xây dựng một ứng dụng web, hiệu suất thường bị tổn hại. Các số lượng giới hạn JavaScript làm cho những phép tính nặng bị chậm và điều đó ảnh hưởng tác động đáng kể đến thưởng thức người dùng .
Đây là nguyên do tại sao hầu hết những game show phổ cập và những ứng dụng can đảm và mạnh mẽ chỉ có sẵn dưới dạng một ứng dụng máy tính để bàn gốc .
WebAssembly ra đời để thay đổi điều đó – nhằm mục đích cho hiệu suất giữa các ứng dụng web là như nhau trên mọi trình duyệt và nền tảng.
Với WebAssembly, mã trong bất kể ngôn từ lập trình nào cũng hoàn toàn có thể được biên dịch thành mã byte chạy trong trình duyệt .
Xu hướng #3: Cá nhân hóa nội dung thông qua học máy
 Xu hướng lập trình Web #3: Cá nhân hóa nội dung với Học máy
Xu hướng lập trình Web #3: Cá nhân hóa nội dung với Học máy
Trí tuệ tự tạo, gồm có cả học máy, tác động ảnh hưởng đến những hoạt động giải trí hàng ngày của tất cả chúng ta trên internet mà tất cả chúng ta thậm chí còn không nhận ra .
Đây là điểm chính của ML – cung ứng thưởng thức được cải tổ nguyên bản .
Học máy là năng lực của ứng dụng để cải tổ hiệu suất mà không cần đầu vào trực tiếp từ những nhà tăng trưởng .
Về cơ bản, ứng dụng nghiên cứu và phân tích tài liệu đến, phát hiện những mẫu, đưa ra quyết định hành động và cải tổ việc làm của nó .
Xu hướng #4: Data security – Bảo mật dữ liệu
 Xu hướng lập trình Web #4: Bảo mật dữ liệu
Xu hướng lập trình Web #4: Bảo mật dữ liệu
Càng nhiều tài liệu mà một ứng dụng web giải quyết và xử lý, nó càng mê hoặc so với tội phạm mạng .
Cách làm của chúng hoàn toàn có thể đổi khác, nhưng luôn có mục tiêu làm hỏng dịch vụ của bạn và đánh cắp tài liệu của người dùng hoặc thông tin nội bộ của công ty .
Điều này hoàn toàn có thể gây tổn hại lớn đến nổi tiếng của bạn và khiến bạn tốn kém rất nhiều .
Các mối rình rập đe dọa và hoạt động giải trí ô nhiễm thuận tiện phát hiện hơn với ứng dụng bảo mật thông tin do AI phân phối .
Khi sự phong phú của ứng dụng ô nhiễm tăng trưởng, nó trở nên mạnh hơn và nguy khốn hơn .
Vì vậy, những công ty lớn hiện huấn luyện và đào tạo những mạng lưới hệ thống AI của họ để nghiên cứu và phân tích những mẫu hành vi trong mạng và phản ứng với mọi hoạt động giải trí đáng ngờ ngay lập tức .
Xu hướng #5: PWA và AMP
 Xu hướng lập trình Web #5: Progressive Web Apps và AMP
Xu hướng lập trình Web #5: Progressive Web Apps và AMP
Đây có thể không còn là xu hướng. Nó gần như là một tiêu chuẩn bởi vì…
Google ưu tiên các ứng dụng web tải nhanh trên thiết bị di động là một điểm cộng cho xếp hạng.
Đây là lý do tại sao nên xem xét triển khai PWA (Progressive Web Apps) hoặc AMP, đây là những công nghệ độc đáo giúp giảm thời gian tải trang web.
Người dùng ngày càng không kiên trì. Bạn chậm đồng nghĩa tương quan với việc tiền của người mua sẽ rơi vào túi đối thủ cạnh tranh .
Xu hướng #6: Trí tuệ nhân tạo và Bots
 Xu hướng lập trình Web #6: Trí tuệ nhân tạo và Bots
Xu hướng lập trình Web #6: Trí tuệ nhân tạo và Bots
Tương lai của tăng trưởng web sẽ như thế nào ? Điều đó được nhiều người tin rằng những con bot năm tới sẽ trở nên tự học hơn và sẽ thuận tiện tương thích với nhu yếu và hành vi của người dùng đơn cử .
Điều đó có nghĩa là những bot hoạt động giải trí 24/7 sẽ hoàn toàn có thể sửa chữa thay thế những nhà quản trị tương hỗ và tiết kiệm chi phí ngân sách cho nhiều công ty .
Sự ngày càng tăng của Bot cũng sẽ ảnh hưởng tác động đến khuynh hướng phong cách thiết kế web, đặc biệt quan trọng là UX .
Sự tân tiến đáng kể của AI và công nghệ tiên tiến máy học dẫn đến nhu yếu phong cách thiết kế trợ lý ảo, không riêng gì về trải nghiệm hình ảnh, hoặc thuật toán ship hàng mẫu sản phẩm, mà còn về phong cách thiết kế âm thanh hữu dụng .
Xu hướng #7: Motion UI
Thiết kế web Motion UI là một khuynh hướng trong quốc tế kỹ thuật số .
Từ năm này sang năm khác, những công ty khởi nghiệp luôn quan tâm nhiều hơn đến thưởng thức người dùng và góp vốn đầu tư ít tài nguyên hơn vào tính thẩm mỹ và nghệ thuật .
Tuy nhiên, những website và ứng dụng thích mắt có nhiều thời cơ được người dùng tiềm năng quan tâm và trở nên viral nhanh gọn .
Trong đó, phong cách thiết kế Motion UI không phải là câu hỏi của kỹ thuật, mà là một trong những kế hoạch tiếp thị .
Xu hướng #8: Automation Testing – Kiểm tra tự động
Hầu hết những công nghệ tiên tiến web mới nổi đều nhằm mục đích mục tiêu làm cho quy trình tăng trưởng rẻ hơn và cung ứng cho người dùng thưởng thức tốt nhất .
Tự động hóa những quá trình tăng trưởng là công cụ để đạt được tiềm năng tiên phong .
Phương pháp học máy và tiếp cận AI được cho phép chúng tôi thiết kế xây dựng những dự án Bất Động Sản phức tạp với một nhóm nhỏ hoặc có ít chuyên viên tăng trưởng hơn, trong khi tự động hóa thử nghiệm mẫu sản phẩm giúp tất cả chúng ta kiểm tra xem mẫu sản phẩm của mình đã sẵn sàng chuẩn bị để tiến hành hay chưa .
Xu hướng #9: JavaScript Frameworks
 Xu hướng lập trình Web #9: JavaScript Frameworks
Xu hướng lập trình Web #9: JavaScript Frameworks
Các JavaScript Framework đang trong quy trình tiến độ chuẩn hoá và tạo ra một hệ sinh thuận tiện, thuận tiện sử dụng .
Từ 2020, các JavaScript Framework đã phát triển mạnh mẽ liên quan đến các khía cạnh UX, UI, thử nghiệm và quản lý sản phẩm.
Về mặt kỹ thuật, những JavaScript Framework vẫn là Framework ứng dụng được tạo bằng ngôn từ lập trình JavaScript và dựa trên tích hợp những thư viện ( cả trực quan và tính năng ) .
Xu hướng web này có rất nhiều quyền lợi. Cung cấp năng lực phản hồi ngay lập tức cho người dùng mà không cần tải lại trang, hiệu suất cao cao và hiệu suất nhanh, đơn thuần mã hóa chỉ là một vài trong số đó .
Ngoài xu hướng JavaScript, TypeScript nổi lên mạnh mẽ như một ứng cử viên thay thế cho JavaScript, nó có những tiến bộ, cải tiến mà JavaScript không thể thay đổi được.
Xu hướng #10: Ứng dụng và kiến trúc không máy chủ
 Xu hướng lập trình Web #10: Kiến trúc không máy chủ
Xu hướng lập trình Web #10: Kiến trúc không máy chủ
Công nghệ không sever là hiệu quả của việc tìm kiếm năng lực tránh quá tải mạng lưới hệ thống, mất tài liệu hoặc tăng trưởng tốn kém .
Được tương hỗ bởi những nhà sản xuất lớn như AWS, những thuật toán không có sever gần đây đã được kiến thiết xây dựng như một quy mô thực thi điện toán đám mây .
Theo khái niệm này, những sever thường thì hoàn toàn có thể được thay thế sửa chữa bằng những ‘ ’ Đám mây ’ ’ quản trị mức tiêu thụ tài nguyên máy .
Xu hướng web hiện tại tương quan đến kiến trúc ứng dụng không có sever giúp giảm ngân sách tăng trưởng và tương hỗ liên tục, củng cố những ứng dụng có tiềm năng linh động và giữ cho môi trường tự nhiên Internet vững chắc hơn .
Xu hướng #11: Áp dụng Công nghệ Blockchain
 Xu hướng lập trình Web #10: Blockchain
Xu hướng lập trình Web #10: Blockchain
Blockchain không phải là công nghệ phát triển web mới nhất. Khái niệm về chúng xuất hiện vào năm 2004 và nổi như cồn ở thời điểm năm 2017, thị trường giao dịch tiền điện tử (dựa trên công nghệ blockchain) được khai thác với các khoản đầu tư lớn chưa từng có.
Chúng ta nên mong đợi điều gì vào Blockchain trong năm nay ?
Rõ ràng nhiều người biết rằng, những cơ quan chính quyền sở tại sẽ kiềm chế ngặt nghèo nó bởi nó tác động ảnh hưởng đến yếu tố cốt lõi của nhà nước – Tiền tệ .
Nhưng việc sử dụng Blockchain đang trở nên tích cực đáng kể trong thập kỷ qua và những mạng lưới hệ thống thanh toán giao dịch lớn đã quyết định hành động gật đầu Bitcoin và những loại tiền tệ khác .
Xu hướng #12: Internet of Things (IoT) – Internet vạn vật
 Xu hướng lập trình Web #12: Internet of Things
Xu hướng lập trình Web #12: Internet of Things
Internet of Things (hay IoT) là một mạng lưới các thiết bị được kết nối với nhau, không yêu cầu hoặc gần như không có hành động nào từ phía người dùng để thực hiện các hoạt động và thực hiện các kết quả hữu ích.
Một số khuynh hướng tăng trưởng web sẽ được xảy ra bởi sự tăng trưởng IoT .
IoT rất có tiềm năng sống sót và tăng trưởng – là năng lực giúp đời sống hàng ngày của con người trở nên thuận tiện hoặc thuận tiện hơn .
Ngày càng có nhiều thiết bị mưu trí hơn, với tự động hóa giao dịch thanh toán, nhà mưu trí và công nghệ tiên tiến thành phố mưu trí, tăng trưởng môi trường tự nhiên y tế điện tử, tất cả chúng ta thường hoàn toàn có thể trở nên ít quá tải hơn với những trách nhiệm thường thì và góp vốn đầu tư nguồn lực nhận thức của tất cả chúng ta vào những việc làm phức tạp hơn .
Khi đó, với vị trí là một thành phần không hề thiếu của khoảng trống internet, web và ứng dụng sẽ cần tăng trưởng để cung ứng cho nghành mới này .
Xu hướng #13: GPDR and Cybersecurity
Tại sao bảo mật an ninh mạng lại rất quan trọng ?
Vấn đề là tất cả chúng ta tự động hóa ngày càng nhiều hoạt động giải trí bằng những thiết bị liên kết Internet .
Và mỗi khi tất cả chúng ta thực thi những hoạt động giải trí như giao dịch thanh toán trực tuyến, san sẻ tài liệu cá thể trong khi mua vé hoặc trả thuế hoặc thậm chí còn nhà mưu trí và mạng lưới hệ thống đa phương tiện, sẽ luôn có rủi ro tiềm ẩn bị đánh cắp tài liệu .
Sự phát triển của chính sách quyền riêng tư như GPDR ở Châu Âu (Quy định bảo vệ dữ liệu chung) cũng là mới nhất trong phát triển web.
Tài liệu này có tư cách lao lý quốc tế và phạt tiền so với chủ sở hữu sản phẩm Internet nếu họ thu thập dữ liệu người dùng theo cách không bảo mật thông tin, cũng như bán hoặc tàng trữ thông tin người dùng mà không cần xin phép người dùng .
Từ năm 2020, các quy định địa phương tại Hoa Kỳ như Đạo luật Quyền riêng tư của Người tiêu dùng California (CCPA) cũng sẽ được áp dụng.
Và Luật An Ninh Mạng tại Việt Nam cũng đã chính thức được áp dụng. Bạn sẽ cần phải tuân thủ nó.
Xem thêm: Ứng dụng của tích phân tính diện tích, thể tích, quãng đường, vận tốc cực hay – Toán lớp 12
Xu hướng #14: Ứng dụng một trang (Sigle Page Application – SPA)

Ngày nay, với những tiêu chuẩn Internet vận tốc cao, không cần phải bảo thủ trong cách tiếp cận mà mọi hành vi được thực thi trên trang như nhấp chuột vào những nút khác nhau dẫn đến một website được tải xuống từ sever .
Các SPA có nhiều cơ hội hơn để thu hút sự chú ý của người dùng vì họ dường như hoạt động nhanh – Các SPA cung cấp cho người dùng phản hồi tức thì (so với các trang web thông thường có màn hình trắng trước khi trang sẽ được tải xuống hoàn toàn).
Các website SPA cũng tiêu thụ ít hơn tài nguyên hơn, hoàn toàn có thể hoạt động giải trí mà không cần code phía sever .
Source: https://mindovermetal.org
Category: Ứng dụng hay









